Innholdsfortegnelse
Som en del av den årlige utfordringen 36 Days of Type som holdes på Instagram av de Barcelona-baserte grafiske designere Nina Sans og Rafa Goicoechea, viser denne opplæringen deg hvordan du tegner en skråstilt bokstav.
Se dette innlegget på InstagramEt innlegg delt av 36daysoftype (@36daysoftype)
💡 Les mer om 36 Days of Type-utfordringen her i et av våre tidligere blogginnlegg.Konkurransen er en 36-dagers feiring av typografi og kreativitet, som involverer designere, billedkunstnere og kreative fra alle felt i en global og samtidig kreativitet rundt tekst- og bokstavstiler.
Hvis du ønsker å delta i utfordringen med alle de andre kreative menneskene, så ta tak i pennen din, og la oss komme i gang!
💡 Profftips : Du kan følge veiledningen på Mac også. Du kan navigere i Mac-grensesnittet ved å besøke vår Learning Hub for Mac. Sett bryteren på alle koblede nettsteder i denne opplæringen fra iPad til Mac, og du vil se det tilsvarende grensesnittet for Mac. Dette trenger du:• iPad
• Apple Pencil
• Den nyeste versjonen av Vectornator Hva du vil lære:
• Slik bruker du pennverktøyet
• Hvordan bruke tekstverktøyet
• Hvordan konvertere tekst til vektorformer
• Hvordan bruke det isometriske rutenettet
• Hvordan spille med farger
Få litt inspirasjon først
Hvis du er helt ny på typografi, spør du kanskjedeg selv, hva er en skråstilt bokstav?
Skåren er en skrå overflate eller kant som gir en flat overflate en tredimensjonal fasett. Med andre ord, skråbokstaver er en type 3D-bokstaver med en illusjon av en spiss, hevet tekstur på toppen for å skape en slående dekorativ effekt.
Typografiske avfasninger lages ved å legge til skyggelegging. Disse kunstige skyggene etterligner utseendet til en tredimensjonal bokstav på en flat overflate.
Hva brukes skråstilte bokstaver til?
Det brukes i vanlige logoer og andre designelementer. Interne linjer og ekstra skygger skaper en illusjon av 3D-preging og ekstrudering på en 2D-overflate. En grafisk skrift med skrå bokstaver er en skrifttype som opprinnelig ble designet for bruk i digital utskrift på papir.
Før du prøver å tegne skråstilte bokstaver, er det en god idé å søke etter noen bilder av skrå bokstaver på nettet. Studer strukturen til bokstavstilene, bokstavene deres inline og omriss, og observer hvordan skyggefargene brukes til å skape ekstruder- og faseffekten.
Se også: 18 fantastiske ideer for øletiketter og hvordan du lager dine egneDu kan begynne med å tegne noen få skråstilte bokstaver på papir, på din iPad, eller på papir for å forstå hvordan du setter skrålinjer og skygger for å skape det pregede utseendet. Det er også viktig å mestre noen grunnleggende bokstavformer, for eksempel blokkbokstaver.
Dette er en avansert bokstaveffekt. Hvis du ikke har noen tidligere erfaring med å tegne denne typen bokstaver, tadin tid til å tegne noen bokstaver som forberedelse til denne opplæringen.
Slipp deg løs og ikke vær redd for å gjøre feil!Forbered malen
For å kunne delta i utfordringen, må du dele brevkunstverket ditt på Instagram med en spesifisert mal. Det er derfor vi laget malen før vi begynte å tegne vårt skråstilte brev.
Når du laster opp filen din, er det veldig viktig at hovedhashtaggen til prosjektet er inkludert i Instagram-innlegget ditt ( # 36daysoftype ), men ikke glem å inkludere den individuelle daglige hashtaggen også ( #36days_LETTER / NUMBER ).
Riktig hashtag for den første dagen vil for eksempel være #36daysoftype og #36days_a.
Det er tre hovedinnleveringsregler på 36 Days of Type-nettstedet du må følge for å kunne delta i utfordringen:
- Send inn: Bruk #36daysoftype + #36days_LETTER / NUMBER for å sende inn arbeidet ditt
- Bildeoppføringer: JPG / PNG, ideelt sett i kvadratisk format (1080 x 1080px)
- Videooppføringer: Videooppføringer i alle formater er også velkomne.
Både statiske bilder og videoer er velkomne. Bare sørg for at filstørrelsen er i kvadratisk format: 1080 x 1080px
Du kan lage din fargepalett i Vectornator på forhånd. Nedenfor finner du alle Hex-fargekodene for å forberede paletten forveiledning.
Hex fargekoder:Bakgrunnsgradient: #FFFFFF + #E80692
Lyseblå: #84CEE8
Mørkeblå: #042733
Middelsblå: #1B6680
Omrissstrek: #FFFFFF
Skygge: #02293B
Opprett et nytt lag i Lag-fanen og gi den navnet "Bakgrunn".
Velg rektangelformen på verktøylinjen og slå av streken.
Sett den lineære gradienten til bakgrunnsfyllfargen til #FFFFFF og #E80692 i fargen Widget eller Color Slider Space.
Dra rektangelformen over lerretet til den er helt dekket av den hvitrosa gradientfargen.
💡 Pro Tips - Vectornator tilbyr deg en mal for Instagram i Dokumenter-fanen. Hvert bilde du har laget på iPad, lagres automatisk i Galleriet. Trinn 1Lag grunnbokstaven
I neste trinn i opplæringen vår vil vi lage grunnbokstaven.
Lag et nytt lag og gi det navnet "Brev". Dra laget "Brev" over "Bakgrunn"-laget eller flytt det med ordensbevegelsen i Ordne-fanen på toppen av lagstabelen.
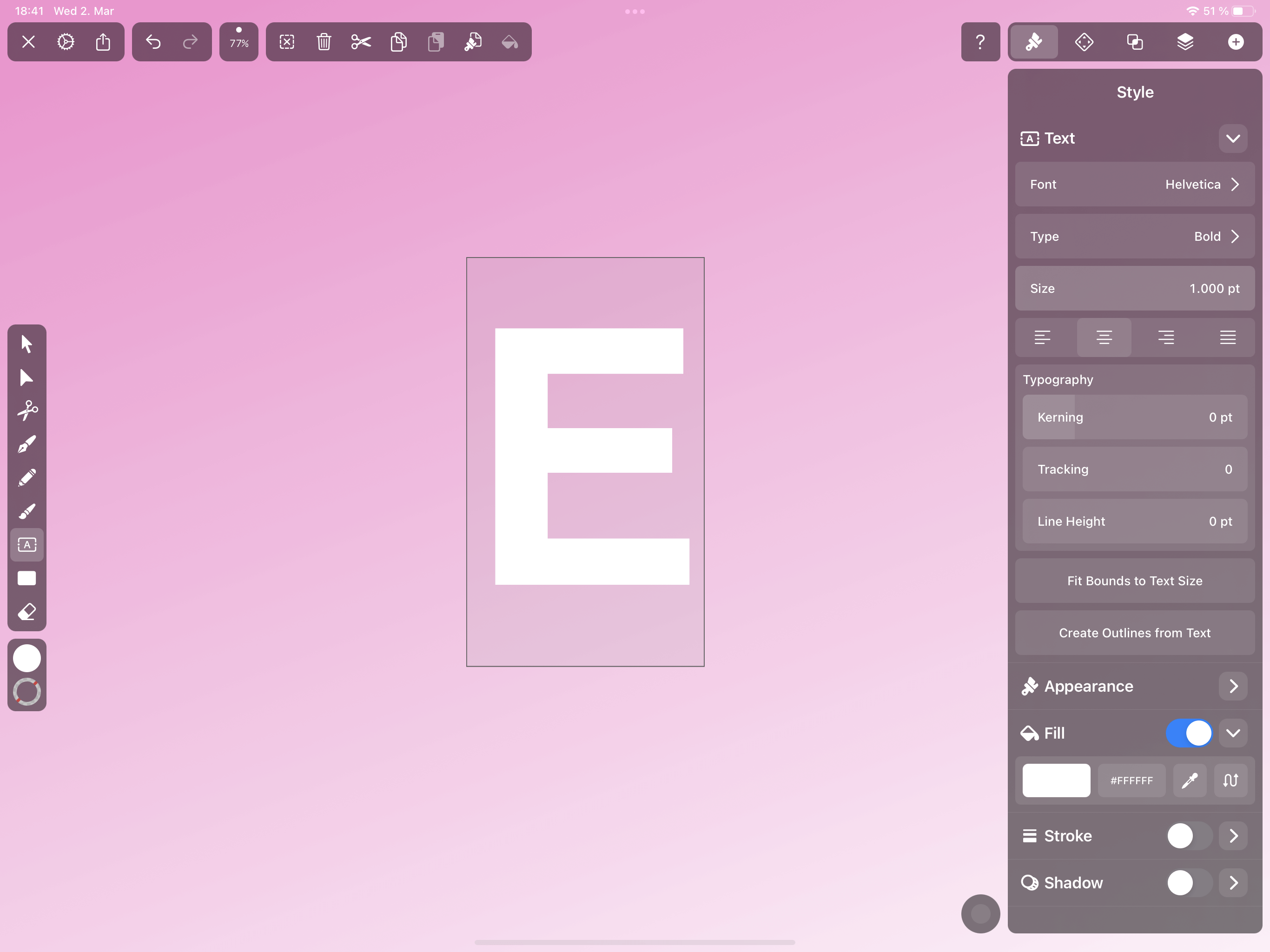
Aktiver tekstverktøyet ved å trykke på tekstikonet i verktøylinjen eller ved å trykke "T" på tastaturet. Sett Fill of the Text Tool til ren hvit #FFFFFF. I Style-fanen setter du skriften til Helvetica, Type til Fet og størrelsen til 1000 pt.
Nå trykker du og drar hvor som helst på lerretet. En ramme som inneholder ordet"Tekst" vil vises på lerretet ditt. Du kan deretter begynne å skrive bokstaven "E" ved å bruke tastaturet.
 Trinn 2
Trinn 2 Konverter teksten til en vektorform
I neste trinn i opplæringen vår vil vi konvertere teksten til en vektorform for å gjøre den redigerbar.
Velg bokstaven med markeringsverktøyet. Konverter teksten til en vektorform ved å trykke på knappen Lag konturer fra tekst i attributtene til tekstverktøyet.
Nå har vi konvertert bokstaven vår til en vektorform, og du kan se de ytre linjene.
Trinn 3Sett opp tegnebrettet med et isometrisk rutenett
I neste trinn i veiledningen vår vil vi sette opp tegnebrettet med et isometrisk rutenett.
Den isometriske rutenettet-funksjonen on Vectornator hjelper deg med å tegne den skrå optikken til brevet ditt – med andre ord, de diagonale linjene som gir den tredimensjonalitet.
Hvis du er helt ny på begrepet Isometric Grid, kan du se vår Academy Mac-video for å få en grunnleggende forståelse av denne teknikken.
Gå til Hurtiginnstillinger > Tegnebrett & Rutenett > Vis rutenett > Isometrisk rutenett. Sett avstanden til 200 piksler og vinkelen til 45°.
 Trinn 4
Trinn 4 Plasser bokstaven på det isometriske rutenettet
Etter at du har satt opp det isometriske rutenettet, skal vi Tilpass bokstaven riktig til rutenettet.
Aktiver Snap to Grid fra hurtiginnstillingene og velg Snap to Grid. Velg nodeverktøyet og flytt nodene til dinbokstavform langs rutenettlinjene slik at de parallelle og horisontale linjene til bokstaven er perfekt på linje med rutenettlinjene.
 Trinn 5
Trinn 5 Tegn skyggene
I neste trinn av veiledningen vår, vil vi tegne den grunnleggende skyggen av brevet vårt for å skape ekstruder- og skråeffekten.
Trykk på pennverktøyet og slå på fyllmodus og Stryk av i fargewidgeten. Sett deretter fargen til Dark Blue: #042733.
💡 Profftips – Hvis du ikke er kjent med Pen Tool, kan du se videoen fra Vectornator Academy-serien for å lære mer om Pen Tool.La oss komme i gang med å tegne skyggeelementene!
Trykk på hjørnelinjene på bokstaven for å tegne den første trekanten. Trykk igjen for å opprette en ny node og endre retningen på banen din.
Følg de diagonale og horisontale linjene til det isometriske rutenettet nøyaktig. Kopier trekanten to ganger med Duplicate Mode og plasser trekantene på bokstaven, som du kan se på referansebildet.
💡 Pro Tips – Hvis du vil tegne baner med skarpe kanter kan du bytte nodetype for en optimal tegneopplevelse. Du kan redigere nodene dine med nodeverktøyet etterpå.Vi vil fortsette å tegne de fasede overflatene med den forrige metoden.
Hex-fargekodene for figurene dine:Lyseblå: #84CEE8
Mørkeblå: #042733
Mellomblå: #1B6680
Se også: Hva er vektorgrafikk?Sett inn fyllbrønnenav pennverktøyet til de individuelle hex-fargene.
Tegn formene nøyaktig ved å følge linjene på det isometriske rutenettet slik kunstneren gjorde i referansebildet.

Kan du se vår tar bokstaven allerede form?
Trinn 6Tegn bokstavomrisset
I neste trinn i opplæringen vår lager vi den hvite omrisset av bokstaven.
Velg "E"-formen i bakgrunnen, slå på Stroke Mode og sett Stroke Width til ca. 5 pt. Sett Stroke Color til ren hvit #FFFFFF.
Det er det, vi har laget omrisset av bokstaven!
 Trinn 7
Trinn 7 Legg til Drop Shadow
I opplæringens neste og siste trinn legger vi til en skygge til brevet vårt for å forbedre 3D-effekten.
Velg bokstavformen, åpne den utvidbare skyggemenyen i stilfanen og slå på skyggen.
Bruk følgende innstillinger:
- Skyggefarge #02293B
- Retning 135°
- Sløring 32pt
- Shadow Offset 30pt .
Resultatet
Et voilà ! Du har fullført din egendefinerte skråstilte bokstav.
Se hvordan bruk av høylys og nyanser kombinert med gradienter har skapt en illusjon av en lyskilde på et tredimensjonalt objekt.
Fortsett og prøv forskjellige bokstaver i alfabetet så vel som tall.

Ikke glem å legge ut mesterverket ditt for 36 Days of Type-utfordringen på Instagram og del det med Vectornator-fellesskapet i vårGalleri!




