Índice
Desenhar bem os olhos desempenha um papel crucial na criação de retratos - pode até ser a diferença entre um bom desenho e um mau desenho - mas muitos artistas concordam que desenhá-los é difícil.
Aprender a desenhar olhos pode parecer um desafio, mas prometemos ajudá-lo a dominar esta habilidade.
Aysel, da equipa de design do Vectornator, criou estes belos olhos vectoriais que transmitem um estado de espírito sereno. Esperamos que, ao desenhar olhos connosco, também se sinta bastante relaxado!
Se quer aprender a desenhar olhos, veio ao sítio certo. Por isso, pegue no seu iPad, no Apple Pencil e abra o Vectornator.
Eis como desenhar olhos em poucos passos simples.
O que é necessário:- iPad
- Lápis Apple
- Última versão do Vectornator O que irá aprender:
- Como utilizar a ferramenta Forma
- Como ajustar formas
- Como escolher uma paleta de cores
- Como desenhar utilizando a ferramenta Pincel
- Como adicionar sombras e reflexos
- Como adicionar sombreado
Se está pronto para melhorar as suas capacidades de desenho, siga o nosso guia passo-a-passo para desenhar olhos.
Passo 1Abrir uma nova tela
Primeiro, abra a aplicação Vectornator, onde encontrará a Galeria.
Em seguida, toque ou clique no sinal de mais para abrir uma nova tela.
Pode escolher a partir da nossa vasta selecção de modelos ou criar a sua própria tela personalizada, introduzindo as dimensões pretendidas para o documento.
Passo 2Desenhar linhas de orientação utilizando a ferramenta Forma

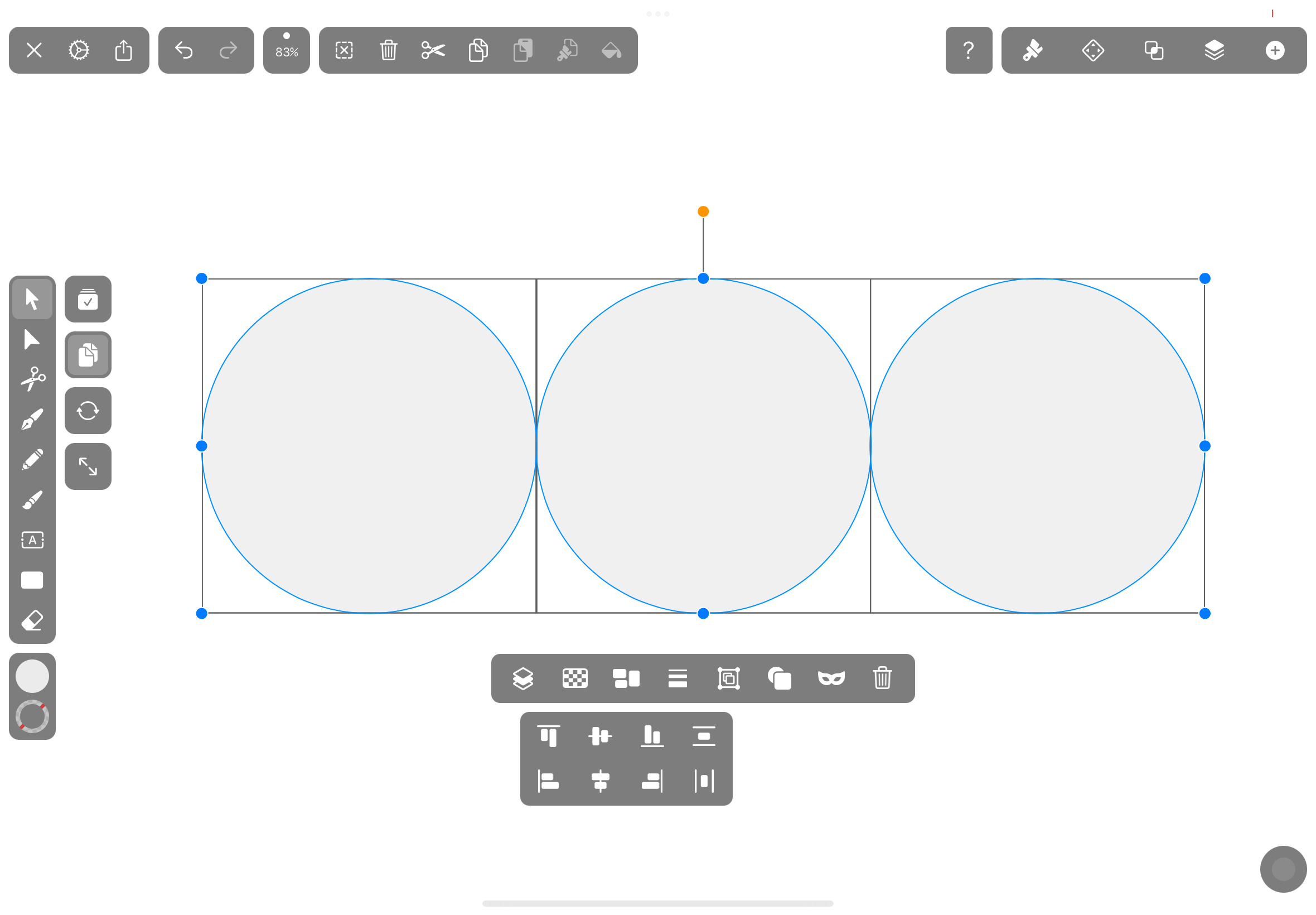
Seleccione a Ferramenta Forma e desenhe três círculos idênticos, preencha-os com uma cor cinzenta clara e alinhe-os horizontalmente.
Estas formas básicas servirão de guia para os seus olhos.
Passo 3Eliminar o círculo do meio e ajustar o resto

Como regra geral, o espaço entre os olhos deve ser igual ao tamanho de um olho.

Por isso, basta eliminar o círculo do meio para criar o espaço onde ficará a ponte do nariz. Em seguida, reduza a opacidade dos restantes dois círculos para que mal os consiga ver.
Passo 4Defina a sua paleta de cores
Já sabemos que os olhos podem comunicar emoções, mas as cores também podem!
Pense no estado de espírito que pretende transmitir com a sua ilustração. A sua personagem está triste ou cansada? Se for esse o caso, utilize tons frios, como o azul e o cinzento. É feliz ou amigável? Experimente cores mais quentes, como neste tutorial.
Se está a optar por um tom de pele, não se esqueça de que existe uma grande variedade de cores na nossa tez. Se se olhar ao espelho ou usar uma referência fotográfica, verá provavelmente azuis escuros, roxos ou mesmo verdes nas áreas sombreadas da órbita ocular.
Se gosta das cores que a Aysel utiliza neste tutorial, são elas:
- Azul (10007C)
- Vermelho (FF1D05)
- Cor-de-rosa (FF05ED)
- Laranja (FF9D08)
Ou aprenda a criar a sua própria paleta de cores exclusiva neste guia.
Passo 5Escolher a fonte de luz
Em seguida, decida a direcção da sua fonte de luz.
Neste tutorial, a fonte de luz invisível de Aysel vem do canto superior esquerdo da tela.
Passo 6Desenhar a forma básica do olho usando a ferramenta Pincel

Depois, seleccione a Ferramenta Pincel e desenhe as formas de amêndoa para o contorno do olho utilizando a cor mais escura da sua paleta.
Tente fazer os cantos internos (junto ao nariz) mais baixos do que os cantos externos, uma vez que a orientação lateral do olho raramente é horizontal. Não se esqueça de incluir os canais lacrimais e as pestanas superiores.
Hack de simetria: Pode fazer um pouco de batota desenhando apenas uma forma de olho, duplicando-a, virando-a horizontalmente e movendo-a para a outra guia de círculo.Saiba mais sobre como criar caminhos de forma livre com a nossa ferramenta Pincel aqui.
Passo 7Desenhar as íris e as pupilas com a ferramenta Forma

Agora é altura de desenhar as íris e as pupilas.
Seleccione a Ferramenta Forma e crie um círculo colorido para a íris. Adicione um traço utilizando uma cor mais escura para representar o anel limbar, a faixa escura à volta do exterior da íris.
Desenhe um segundo círculo mais pequeno para a pupila preta e coloque-o no meio do círculo maior.
Duplique ambos os círculos e posicione-os de modo a que cada íris fique ligeiramente por baixo da pálpebra de cada olho. Isto ajuda a obter um aspecto descontraído. Se toda a íris estiver à mostra, a sua personagem parecerá bastante chocada e menos realista.
Leia o nosso guia detalhado sobre como utilizar a ferramenta Forma aqui.
Passo 8Desenhar as pestanas com a ferramenta Pincel

Para desenhar as pestanas, seleccione a Ferramenta Pincel e desenhe à mão livre algumas linhas finas, curvas e uniformemente espaçadas junto à pestana superior.
Certifique-se de que a ponta exterior de cada pestana é mais fina do que a sua base. Isto ajuda a criar o aspecto de penas das pestanas reais. Para o fazer, sugerimos que utilize um estilo de pincel com uma extremidade cónica. Também pode ajustar o aspecto dos traços do pincel depois de os desenhar na barra de inspector.
Repita a mesma técnica para as pestanas inferiores, mas lembre-se de as desenhar mais pequenas e de as colocar apenas no canto exterior do olho.
Passo 9Adicionar sombras e reflexos

O truque para desenhar olhos expressivos é incluir sombras e realces. Nesta etapa, os seus olhos começarão a ganhar vida!
Primeiro, seleccione a Ferramenta Pincel e desenhe uma forma branca, tipo swoop, que siga a curva da íris. Depois, desenhe alguns pontos na parte superior esquerda da pupila.
Para adicionar sombras, mude a cor do pincel para um tom azul/cinzento e reduza a opacidade.
Desenhe uma linha que fique bem por baixo da linha das pestanas superiores e siga a curva do olho para criar também uma sombra num dos cantos.
Lembre-se: Uma vez que a fonte de luz neste tutorial é o canto superior esquerdo, Aysel desenhou as sombras nos cantos do lado direito de ambos os olhos. Dependendo de onde está a sua fonte de luz, desenhe as sombras em conformidade. Passo 10Adicionar sombreado à volta dos olhos

Em seguida, utilize a Ferramenta Pincel para adicionar sombreado à volta dos olhos.
Para o fazer, pense no estilo de pintura de Vincent van Gogh. O pós-impressionista holandês ficou conhecido pelas suas pinceladas expressivas e curtas em tinta espessa. Experimente utilizar o Apple Pencil para aplicar vectores curtos e curvos da mesma forma. As pinceladas devem enquadrar os olhos e realçar os seus contornos naturais.
Neste caso, Aysel utiliza inteligentemente a cor para criar profundidade e realces. Aplicou cor-de-rosa para acentuar as órbitas dos olhos. E para fazer com que as pálpebras pareçam mais curvas e 3D, utilizou vermelho nos cantos e um laranja claro no centro.
Passo 11Expandir o sombreado à volta do nariz

Por último, mas não menos importante, continue a utilizar a Ferramenta Pincel para desenhar pinceladas curtas que se expandem a partir dos cantos interiores dos olhos. Estas pequenas marcas criam a ilusão de espaço 3D, e podemos começar a imaginar onde ficaria o nariz.
Veja esta vista do processo completo:
Veja também: Como explicar dados técnicos de uma forma simples e bonita
Veja também: Desenhar para a alegria: uma entrevista com Titsay
Conseguiste! Agora és um mestre a desenhar olhos com o Vectornator. Parabéns!
Não se esqueça de partilhar connosco as suas criações nas redes sociais e fique atento ao nosso blogue para mais tutoriais de desenho.




