Indholdsfortegnelse
Den minimalistiske stil er altid lakonisk og enkel i sin sammensætning. Selv om tendenserne inden for webdesign ændrer sig, er minimalisme stadig relevant den dag i dag. Bevægelsen har ændret sig en smule i de seneste år og bevæget sig væk fra den traditionelle minimalistiske tilgang. Men nogle designere og udviklere følger nøje de traditionelle regler. Nedenfor finder du de vigtigste træk ved dette designsystem ognogle af de bedste eksempler på minimalistisk webdesign.
Minimalistisk designkoncept & Nøglefunktioner
Hovedprincippet i minimalisme er, at kun det vigtige indhold skal være synligt for brugeren.Brugen af yderligere elementer bør ikke distrahere brugerne. Følgende funktioner er de traditionelle områder, hvor minimalisme kommer til udtryk:
- Farve
- Baggrund
- Foto
- Typografi
- Kontrast
Det er de vigtigste punkter, der kendetegner denne metode til webdesign.
De vigtigste elementer i minimalt webdesign
Nedenfor finder du en mere detaljeret beskrivelse af hvert af de ovennævnte elementer.
Negativt rum
Den vigtigste ingrediens i minimalistisk design er brugen af negativt rum. Det bruges til at fokusere brugerens opmærksomhed på det vigtigste indhold. Dette negative rum behøver ikke nødvendigvis at være hvidt; det kan være en hvilken som helst baggrund i en helfarve.
Fladt design
I den klassiske minimalisme undgår designere at bruge volumetriske former, effekter og gradienter. Men mere moderne minimalistiske tendenser tillader mere kreativitet og livlighed selv i deres design. Så du kan ofte finde websteder, der ser ud til at være skabt i en minimalistisk stil, men med mere interessante og eksperimenterende elementer.
Monokrom palet
Farver kan distrahere brugerens opmærksomhed på samme måde, som en fest kan distrahere studerende fra en akademisk opgave. Men i begge situationer er der en udvej: den studerende kan betale for at få en anden til at skrive sit essay, og webdesigneren kan bruge en monokrom palet. At bruge en monokrom palet betyder i øvrigt ikke, at du ikke kan bruge klare farver. Det vigtigste er atdygtigt udvikle et farveskema baseret på én farve.
Fotos & Illustrationer
De bruges til at formidle mening og følelser i stedet for ord. Normalt anvendes fotos og illustrationer med et minimum af detaljer. Hvis der er for mange detaljer i billedet, vil minimalismen blive brudt.
Spektakulær typografi
Minimalistisk indpakning bør altid komme først. Hvis en studerende bestiller en specialfremstillet afhandlingsservice, men ikke arrangerer opgaven i overensstemmelse med professorens krav, vil alt være forgæves.
Det samme sker i webdesign. Det er nødvendigt at designe teksten korrekt, så den er iøjnefaldende. Hvis du f.eks. fremhæver sætningen "write my term paper" i en anden skrifttype, vil den uden tvivl tiltrække brugernes opmærksomhed ved første øjekast.
Kontrast
Ved at bruge kontrasten mellem komponenterne kan du fremhæve vigtigt indhold. Det er en god måde at få et enkelt element til at funkle og fange brugerens opmærksomhed.
Top 20 eksempler på minimalistiske designwebsteder
Nedenfor finder du 20 eksempler på sjove minimalistiske designs, som er gode inspirationskilder.
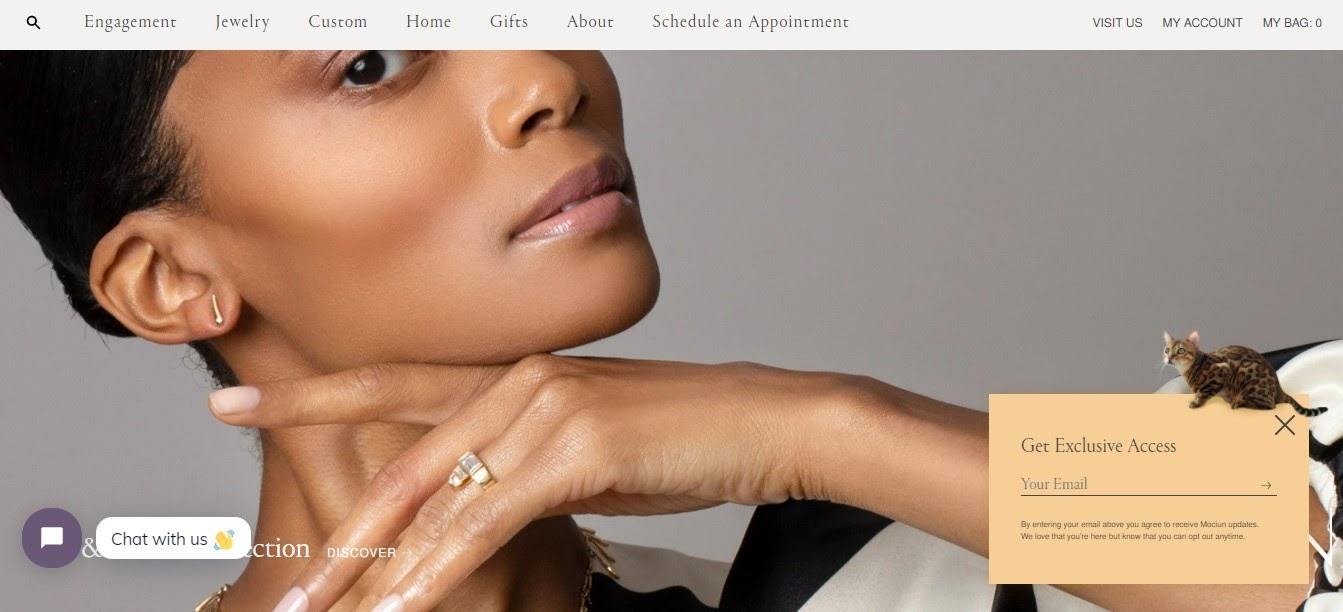
1. Mociun

Dette websted er interessant ikke kun i forbindelse med design, men også i den minimalistiske præsentation af selve produktet. Normalt promoverer websteder fra denne niche luksus, der vises selv i design. Men den minimalistiske tilgang til designet på dette websted skaber den rette kontrast til produktet.
2. Krown-temaer

Dette er et godt eksempel på, hvordan tekst kan være højdepunktet i et helt design. Denne type løsning gør designet ikke-trivielt og mindeværdigt.
3. Platoon Branding

Dette er et godt eksempel på at bruge negativt rum. Vær opmærksom på, hvordan du kan fremhæve tekst på denne måde og straks tiltrække opmærksomhed.
4. Følge

Bemærk det unikke udseende af den relativt minimalistiske palet. Her er der anvendt en tofarvet palet, men baggrundsfarven skifter konstant.
5. Iglucraft

Dette er et godt eksempel på, hvordan store billeder kan bruges. Det særlige er, at billedet ikke kun er på hovedskærmen, men over hele webstedet.
6. Helias-olier

Dette design er interessant på grund af gentagelsen af farverne. Det ser enkelt ud, men farveskemaet understøtter produktet og skaber et ensartet produkt- og webdesign. Det skaber en særlig appel.
7. Asos

Dette er et eksempel på, hvordan et godt minimalistisk design kan motivere potentielle kunder til at købe med det samme. Smukke billeder, farver, enkelhed og visuelle accenter er det bedste, som en minimalistisk stil i webdesign har at byde på.
8. Nysgerrige rum

Dette design bevæger sig væk fra det klassiske bloklayout, hvilket øger brugernes interesse for hver enkelt blok. Minimalisme er dog stadig grundlaget for dette webdesign, men med vægt på brandets unikke karakter.
Se også: 21 bedste værktøjer til grafisk design i 20219. Mønster

På dette websted kan du se den fantastiske brug af typografi. Skrifttyperne skaber den rigtige accent, men de ser enkle ud. Vær opmærksom på farveskemaet. Det skaber en organisk følelse, og skrifttyperne giver et håndlavet indtryk.
10. Seal-Co

Dette websted er et godt eksempel på brugen af typografi. Denne tilgang kompenserer for manglen på andre elementer og fremhæver de rigtige punkter. Det er en hårfin grænse mellem minimalisme, men designet af dette websted viser, hvordan man spiller den rigtigt.
11. Apple

Apple har allerede fulgt minimalistisk design i flere år og viser tydeligt, at sort baggrund også kan skabe rum. Et mørkt farveskema er stadig relevant i webdesignverdenen og er det perfekte valg for dem, der elsker iøjnefaldende enkelhed.
12. Uret slår tolv

Dette design er et godt eksempel på, hvor dramatisk en sort baggrund og en hvid skrifttype kan se ud. Neonobjekter udvander mørket og komplicerer designet en smule, hvilket gør det mere moderne.
13. ETQ

Dette design er et godt eksempel på den rolle, som billeder af høj kvalitet spiller i design. Dette er et godt eksempel på, at minimalisme handler om mere end blot en hvid baggrund. Brugen af billeder af høj kvalitet gør også designet unikt og fængende.
14. Huge Inc.

Dette websted er et godt eksempel på minimalismens traditionelle kanoner. Alt er enkelt, funktionelt og meget mindeværdigt. Selv om blandingen af traditionelle kanoner og tilføjelsen af lyse objekter nu vinder frem, ser dette design fængende ud.
15. Ora

Dette websted er et godt eksempel på en blanding af minimalisme og organisk design. Denne tendens er mere relevant for produkt- eller interiørdesign. Hvis vi taler om webdesign, er dette en relativt ny retning.
16. En bedre kilde

Neutrale farver, der er tæt på miljøet, er en ny tendens i minimalistisk design. Hvis alle nuancer tidligere var kolde og havde en computergrå farve, er den modsatte effekt i dag tydelig. Vær opmærksom på tilstedeværelsen af varme og naturlige farver, som ikke tidligere var fremherskende i webdesign.
17. AHM

Hvis du vil have noget ultra-trendy, men uden at være prætentiøs, så overvej illustrationerne på dette websted. Designet ser interessant ud, men samtidig så enkelt som muligt. Illustrationer kan tilføje noget unikt til et design og endda skabe hygge.
18. Blå kvittering

Funktionalitet er et godt supplement til minimalisme. Dette websted er et godt eksempel på denne kombination. Vær opmærksom på farveskemaet; der er lyse farver, der glider jævnt over i gradienter.
19. Cat Person

Brugen af en minimalistisk retning sammen med et funktionelt og brugervenligt websted er en fremragende løsning for onlinebutikker. Se, hvor let det er at læse oplysningerne, men brugen af en hvid baggrund gør ikke designet for simpelt.
20. Jernbanedamerne

Dette websted er et godt eksempel på de nyeste tendenser. Brugen af lyse farver, hvide baggrunde og enkle linjer mellem elementerne er endnu et eksempel på en tilgang, der bør følges i år.
Se også: 16 daglige øvelser til at forbedre din kreativitetKonklusion
Som du kan se, er minimalt design ikke ensbetydende med begrænsninger. På trods af visse regler, der definerer denne stil, er der stadig plads til kreativitet, og de eksempler, som vi har samlet i denne artikel, viser dette tydeligt.




