Indholdsfortegnelse

Hejsa, Vectornators!
Har du prøvet det nye værktøj Shape Builder?
Shape Builder er tilgængelig med 4.10.0 og ligger under Shape Tool i værktøjslinjen og hjælper dig med at forme smukt definerede designs ud fra overlappende geometriske former. Det dynamiske værktøj har to tilstande - Sammenføje og Slet - så du kan kombinere flere former til én og derefter trække områder fra for at finpudse designet.
Hvis du ikke har brugt Shape Builder før, kan det være et skræmmende værktøj. Men den talentfulde designer Nastya Kuliábina viser, hvordan det faktisk kan være en sjov udfordring at tegne med figurer. Det eneste, du behøver, er tålmodighed.
Vi har inviteret Nastya til at undersøge, hvordan Shape Builder kan bruges til at skabe et logo, og vi håber, at du vil være enig i, at resultatet er helt vildt fedt.
For at finde ud af mere om Nastya og om, hvordan hun har skabt sit delfinlogo, tog vi kontakt til hende for at stille nogle få spørgsmål.

Hej Nastya! Vil du først præsentere dig selv og forklare, hvad du laver?
Hej! Jeg hedder Nastya, jeg er freelance designer og underviser. Jeg arbejder på designprojekter relateret til produkter og tjenester. Til hvert projekt bruger jeg illustrationer, da det er mit mest effektive værktøj til at kommunikere og visualisere idéer og koncepter.
Se også: Auto Trace er lige steget i niveauJeg er også underviser. Jeg underviser unge produktdesignere i at udvikle deres afsluttende projekter på et designuniversitet. Derudover underviser jeg i digital illustration online. Jeg skaber undervisningsindhold, hvor jeg deler mine bedste tips til digital illustration på iPad. Mit mål er at styrke kreative og opmuntre dem til at lære og bruge digital illustration som et værktøj til at kommunikere deres idéer.

Hvad fik dig til at vælge at blive underviser i digital illustration, og hvad elsker du mest ved jobbet?
Som kreativ person er jeg altid ivrig efter at lære nye teknikker og formidle mine idéer på nye måder. I 2014 fik jeg en iPad og begyndte at udforske dens illustrationspotentiale (jeg blev overrasket over at finde ud af, hvor stor den virkelig er, men hvor undervurderet den er!) Jeg begyndte at bruge tegneapps og fik bedre resultater, efterhånden som jeg lærte at bruge dem til at skabe digitale illustrationer.
På dette tidspunkt var jeg universitetsstuderende. Mine nye færdigheder fangede mine klassekammeraters opmærksomhed, da jeg begyndte at bruge dem i mine projekter. Mange af dem havde en iPad, men de anede ikke, hvordan de skulle bruge den for at opnå lignende resultater som mig. Jeg indså, at jeg kunne dele min indsigt, så jeg begyndte at dele min tegneproces på Instagram og uploade lange tutorials til YouTube.
Det er så spændende at læse kommentarer og beskeder fra folk fra hele verden, der siger, at mine tutorials har hjulpet dem til at blive bedre illustratorer. Takket være de sociale medier kan folk lære fra nogen, der er tusindvis af kilometer væk fra dem. Det føles som magi.

Hvor længe har du brugt Vectornator, og har du et yndlingsværktøj?
Jeg har brugt Vectornator i tre år. I løbet af denne tid har Vectornator ændret sig meget og introduceret en masse nye funktioner! Det er svært at vælge et yndlingsværktøj, da jeg godt kan lide, hvordan alle værktøjerne arbejder sammen og supplerer hinanden. Mine tre bedste værktøjer er: gradient, maske og pensler. Gradientværktøjet giver mig mulighed for at skabe glidende farveændringer og give dybde til mine kunstværker.
Maskeværktøjet er et af mine mest anvendte værktøjer. Jeg bruger det oftest til at placere skygger inden i objekter. En af de seneste opdateringer gjorde det muligt at administrere maskerede objekter fra lagmenuen og redigere maskerede objekter i realtid for at foretage de sidste justeringer. Efter min mening blev maskeværktøjet mere kraftfuldt den dag.
Sidst, men ikke mindst, er penselværktøjet! Det er en fantastisk hjælp, når jeg skaber detaljer på mine illustrationer. Penselværktøjet leveres med en masse forskellige trykprofiler at vælge imellem, og jeg kan tilpasse alle dem.

Du har for nylig skabt et fantastisk delfin-inspireret logodesign ved hjælp af det nye Shape Builder Tool. Hvad var det første skridt i processen?
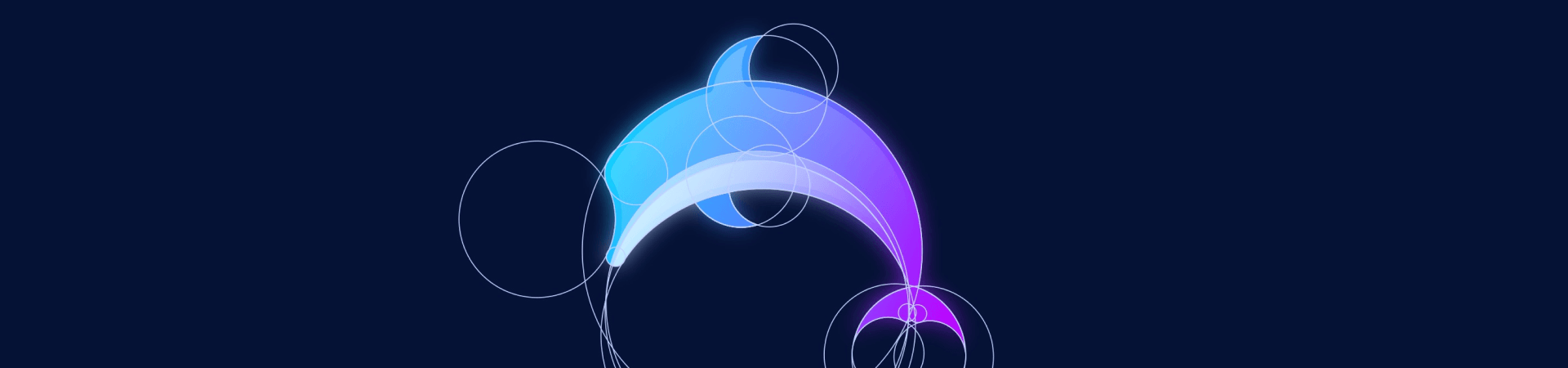
Ifølge sund fornuft burde det første skridt være at beslutte, hvad man vil tegne. Jeg foretrak dog at begynde at lege med cirklerne for at se, hvilket dyr jeg kom frem til. Du skal bruge din fantasi meget til denne form for ideationsproces. Du skal også have lidt tålmodighed, men bare have det sjovt.
Se også: Introduktion af Siri-integrationer til Vectornator
Hvad gjorde du så?
Da jeg begyndte at skære cirkler ud med Shape Builder, fik jeg flere abstrakte former, der ikke havde noget med dyr at gøre. Jeg blev ked af det og tænkte, at jeg spildte min tid. Jeg besluttede mig for at lege videre og begyndte at flytte rundt på formerne, skalere dem op og ned og kombinere dem med hinanden. Derefter dukkede delfinformen og nogle andre former op. Delfiner er en af mine yndlingsdyr, så jeg foretrak at arbejde videre med delfinkonceptet.
Det næste skridt var at begynde at farvelægge og beslutte, hvor mange detaljer der skulle være i den endelige illustration. Jeg prioriterede farven frem for detaljerne. Jeg eksperimenterede med flere gradienter for til sidst at finde frem til den smukke kombination af blå og lilla.
Har du nogle tips til, hvordan vores brugere kan få de bedste resultater med Shape Builder-værktøjet?
Når du ser på alle disse cirkler, kan det være svært at visualisere det endelige resultat. Hold fokus på det endelige resultat, du vil opnå. Hvis du mister din form på et tidspunkt, er det bedre at gå et par skridt tilbage og prøve igen. På den anden side skal du gøre en indsats og huske, hvad du lærte i skolen om geometri. (Jeg var ligesom dig i skolen, jeg troede aldrig, at geometriklasser ville være nyttige, og her er vi så haha).
Vær tålmodig og bliv ved med at spille!
Tusind tak, Nastya! Vi glæder os til at se, hvad du finder på næste gang.
Se vejledningen ovenfor, og opdater til 4.10.0 for at prøve at designe med Shape Builder.
Download Vectornator for at komme i gang
Giv dine billeder et ansigtsløft.
Download VectornatorFølg Nastya på de sociale medier, hvis du vil have flere tips til digital illustration:
Nastya Kuliábina: YouTube




