តារាងមាតិកា

ស៊េរី Adobe Illustrator របស់យើងត្រូវបានរចនាឡើងដើម្បីជួយអ្នករៀនពីរបៀបបង្កើតបែបផែននៅក្នុងកម្មវិធីរចនាវ៉ិចទ័រ។ យើងនៅទីនេះដើម្បីជួយសម្រួលដល់ដំណើរការរចនាសម្រាប់អ្នកគ្រប់គ្នា តាំងពីអ្នកចាប់ផ្តើមដំបូង រហូតដល់អ្នកចាស់ទុំ! ថ្ងៃនេះយើងកំពុងផ្តោតលើរបៀបបង្កើតបន្ទាត់ចំនុច។
Adobe Illustrator គឺជាឧបករណ៍ដ៏មានអានុភាពដែលត្រូវបានប្រើប្រាស់ទូទាំងពិភពលោកសម្រាប់ការរចនាក្រាហ្វិក និងគំនូរ។
វាសំបូរទៅដោយលក្ខណៈពិសេសដែលអាចឱ្យអ្នករចនាអ្វីៗដែលអ្នកអាចធ្វើបាន។ ស្រមៃ ប៉ុន្តែវាត្រូវបានគេស្គាល់ផងដែរថាមានខ្សែកោងការរៀនសូត្រដ៏ចោត។ សូម្បីតែអ្នករចនាដែលមានជំនាញវិជ្ជាជីវៈដែលបាននៅក្នុងហ្គេមសម្រាប់គ្រប់វ័យ ជួនកាលត្រូវការការពិនិត្យឡើងវិញលើការអនុវត្តបែបផែនមួយចំនួន។ ដូច្នេះមិនថាអ្នកចូលទៅក្នុងការធ្វើកំណែថ្មីឬរៀនពីរបៀបបង្កើតបន្ទាត់ចំនុចក្នុង Illustrator ជាលើកដំបូងទេ សូមបន្តការអាន!
ក្នុងអត្ថបទនេះ យើងនឹងរៀបរាប់ពីវិធីផ្សេងៗដែលអ្នកអាចបង្កើត បន្ទាត់ចំនុចនៅក្នុង Adobe Illustrator ហើយបង្ហាញអ្នកពីរបៀបបង្កើតមួយនៅក្នុង Vectornator។
តើពេលណាដែលអ្នកគួរប្រើបន្ទាត់ចំនុចក្នុងការរចនាក្រាហ្វិក?
មានហេតុផលជាច្រើនដែលអ្នករចនាប្រហែលជាចង់ប្រើ បន្ទាត់ចំនុចនៅក្នុងការរចនារបស់ពួកគេ។ នេះគឺជាការជម្រុញមួយចំនួន៖
- បែបផែនតុបតែងដែលបន្ថែមវាយនភាពទៅលើរូបភាព
- ដើម្បីបង្កើតការរចនាចំនុច
- ដើម្បីបង្ហាញចលនា និងទិសដៅ ដូចជាការហោះហើរ
- ដើម្បីបង្ហាញទិសដៅនៅលើផែនទី ឬ infographic
- ដើម្បីបង្កើតបែបផែនក្រដាសក្រាហ្វ
- ដើម្បីផ្តល់ទិសដៅដូចជាកន្លែងដែលត្រូវកាត់អ្វីមួយនៅលើការរចនាវេចខ្ចប់
- ទៅ បង្ហាញកន្លែងដែលត្រូវត្រូវបានសរសេរ ឬចុះហត្ថលេខា
- ដើម្បីផ្តល់ការណែនាំដូចជាកន្លែងដែលត្រូវបត់អ្វីមួយ

ប្រភពរូបភាព៖ Dreamstime
សូមមើលផងដែរ: ការនិទានរឿងក្នុងការរចនា - និន្នាការកំពូលសម្រាប់ឆ្នាំ 2021របៀបបង្កើតបន្ទាត់ចំនុចនៅក្នុង Illustrator
"បន្ទាត់ចំនុច" អាចយកទម្រង់ជាចំនុចរង្វង់ ការ៉េ ចតុកោណកែង ឬរាងណាមួយ។ បន្ទាត់ចំនុច និងបន្ទាត់ដាច់ៗអាចផ្លាស់ប្តូរគ្នាបាន ហើយការណែនាំខាងក្រោមនឹងគ្របដណ្តប់ទាំងពីរ។
មានវិធីផ្សេងគ្នាមួយចំនួនដើម្បីបង្កើតបន្ទាត់ចំនុចនៅក្នុង Illustrator។ យើងនឹងគ្របដណ្តប់ជម្រើសបីខាងក្រោម។ ហេតុអ្វីមិនសាកល្បងពួកវាទាំងអស់គ្នាដើម្បីមើលវិធីណាដែលអ្នកចូលចិត្ត?
ជម្រើសទី 1៖ បង្កើតបន្ទាត់ចំនុច និងបន្ទាត់ដាច់ៗដោយប្រើឧបករណ៍ស្ត្រូ
- ដំបូង ចាប់ផ្តើមដោយការគូសបន្ទាត់។
- បន្ទាប់ បើកផ្ទាំងរូបរាងដោយរុករកទៅលក្ខណៈសម្បត្តិ-> រូបរាង ឬប្រើផ្លូវកាត់ F6 សម្រាប់ Windows និង Shift+F6 នៅលើ Mac។
- នៅពេលដែលផ្ទាំងរូបរាងរបស់អ្នកបើក សូមជ្រើសរើស "Stroke"។ វានឹងបើកបន្ទះសញ្ញាដាច់សរសៃឈាមខួរក្បាល និងផ្តល់ឱ្យអ្នកនូវជម្រើសជំងឺដាច់សរសៃឈាមខួរក្បាលផ្សេងៗ។
- ជ្រើសរើសជម្រើស "បន្ទាត់ដាច់ ៗ" នៅក្នុងក្ដារលាយជំងឺដាច់សរសៃឈាមខួរក្បាល។ វានឹងបង្កើតបន្ទាត់ដាច់តាមដែលអ្នកអាចស្រមៃ។
- ឥឡូវនេះជ្រើសរើស "មួកមូល" ដើម្បីបង្កើតសញ្ញារាងមូល។

- អ្នកអាចកាត់បន្ថយរាងមូល បំបែកជាចំនុចៗដោយកែតម្រូវទម្ងន់ដាច់សរសៃឈាមខួរក្បាល និងតម្លៃគម្លាតនៅក្នុងបង្អួចជំងឺដាច់សរសៃឈាមខួរក្បាល។ វាផ្តល់នូវឥទ្ធិពលបន្ទាត់ចំនុច។
- ដើម្បីបង្កើតចំនុចការ៉េ សូមជ្រើសរើស "ការបញ្ចាំង" មួក។
- អ្នកអាចរៀបចំចន្លោះរវាងចំនុច ឬសញ្ញាចុចរបស់អ្នកដោយបង្កើន ឬបន្ថយគម្លាតតម្លៃ។

- អ្នកអាចកែសម្រួលពណ៌នៃបន្ទាត់ចំនុចរបស់អ្នកដោយកែសម្រួល "ពណ៌ដាច់សរសៃឈាមខួរក្បាល"។ ការចុចលើជម្រើសនេះនឹងបើកផ្ទាំងពណ៌ដែលអ្នកអាចជ្រើសរើសពណ៌ដែលអ្នកចង់បាន។
- ប្រសិនបើអ្នកចង់បង្កើតលំនាំសញ្ញា ឬលំដាប់សញ្ញាដែលបង្កើតឡើងដោយប្រវែងជាច្រើននៃសញ្ញា ឬលំនាំដាច់ អ្នកអាចលេងបាន ជុំវិញជាមួយជម្រើសសញ្ញាដាច់ៗ និងបង្កើតលំដាប់ផ្សេងគ្នាដោយកែតម្រូវតម្លៃសញ្ញា និងគម្លាត។
ជម្រើសទី 2៖ បង្កើតជក់ចំនុចដោយប្រើឧបករណ៍ជក់
សម្រាប់វិធីសាស្ត្រនេះ អ្នកគឺជា នឹងចាប់ផ្តើមដោយបង្កើតរង្វង់មួយ។
- ជ្រើសរើសឧបករណ៍រូបរាងនៅក្នុងបន្ទះរូបរាងរបស់អ្នកនៅខាងឆ្វេង។ នេះគួរតែផ្តល់ឱ្យអ្នកនូវជម្រើសនៃឧបករណ៍ចតុកោណកែង ឧបករណ៍ចតុកោណរាងមូល ឧបករណ៍ពងក្រពើ ឧបករណ៍ពហុកោណ ឧបករណ៍ផ្កាយ និងឧបករណ៍អណ្តាតភ្លើង។ អ្នកនឹងជ្រើសរើស "ឧបករណ៍រាងពងក្រពើ។"
- សង្កត់ "shift" ហើយអូសកណ្តុរដើម្បីបង្កើតរង្វង់មួយ។
- អ្នកអាចកែសម្រួលរង្វង់ដែលអ្នកបានបង្កើតដោយបន្ថែមការបំពេញ ផ្លាស់ប្តូរ ពណ៌ និងការកែតម្រូវទំហំ។
- នៅពេលដែលអ្នកសប្បាយចិត្តជាមួយនឹងរង្វង់របស់អ្នក សូមចូលទៅកាន់ window-> ជក់។ ឥឡូវនេះ បង្អួចជក់នឹងលេចឡើង។
- ឥឡូវនេះ ចុចហើយអូសរង្វង់របស់អ្នកទៅផ្នែកដែលបានកំណត់ជាមុន។
- ឥឡូវនេះ បង្អួចសន្ទនានឹងលេចឡើងដោយនិយាយថា "ជ្រើសរើសប្រភេទជក់ថ្មី។" វានឹងផ្តល់ឱ្យអ្នកនូវជម្រើសក្នុងការជ្រើសរើស "Scatter Brush" "Art Brush" ឬ "Pattern Brush។

- ជ្រើសរើស "Scatter Brush" ហើយចុច "Ok"<។ 7>
- បង្អួចមួយផ្សេងទៀតដែលមានជម្រើស "Scatter Brush" បន្ថែមទៀតនឹងផុសឡើង។ ជ្រើសរើស "យល់ព្រម។"
- ឥឡូវនេះ អ្នកនឹងចូលទៅកាន់ឧបករណ៍បន្ទាត់ ហើយអូសបន្ទាត់ដែលអ្នកចង់ឱ្យបន្ទាត់ចំនុចរបស់អ្នកបង្ហាញ។
- អីយ៉ា! បន្ទាត់ចំនុចនឹងបង្ហាញជាកន្លែងដែលអ្នកទើបតែបង្កើតបន្ទាត់របស់អ្នក។

- វាប្រហែលជាមិនទាន់ដល់លក្ខណៈជាក់លាក់ដែលអ្នកចង់បាននៅឡើយទេ ដូច្នេះអ្នកនឹងចង់កែតម្រូវវា។ ដើម្បីកែសម្រួលបន្ទាត់ចំនុច ចុចពីរដងលើជក់ដែលអ្នកទើបតែប្រើ។

- បង្អួចថ្មីនឹងលេចឡើងដែលអ្នកអាចលៃតម្រូវទំហំ ពណ៌ និងទម្ងន់នៃចំនុចរបស់អ្នក បន្ទាត់ និងចន្លោះរវាងចំនុច។ អ្នកអាចកែតម្រូវការកំណត់ទាំងនេះដោយអូសគ្រាប់រំកិល។ អ្នកថែមទាំងអាចចៃដន្យគម្លាតដើម្បីបង្កើតបន្ទាត់ចំនុចដែលមានគម្លាតមិនទៀងទាត់រវាងចំនុច។
- នៅពេលអ្នករីករាយនឹងការកែសម្រួល សូមចុច "Ok" និង "Apply To Strokes"
ជម្រើសទី 3៖ ឧបករណ៍លាយ
អ្នកក៏អាចបង្កើតបន្ទាត់ចំនុចដោយប្រើឧបករណ៍លាយក្នុង Illustrator។
- ចាប់ផ្តើមដោយបង្កើតបន្ទាត់ជាមួយឧបករណ៍បន្ទាត់។
- ឥឡូវនេះ បង្កើតរង្វង់ដោយប្រើឧបករណ៍រាងពងក្រពើ។ សង្កត់ការផ្លាស់ប្តូរខណៈពេលកំពុងគូររង្វង់របស់អ្នកដើម្បីបង្កើតជារង្វង់ដ៏ល្អឥតខ្ចោះ។
- បន្ទាប់ អ្នកនឹងចម្លងរង្វង់។ ដំបូង ប្តូរទៅឧបករណ៍ "ជ្រើសរើស"។
- បន្ទាប់សង្កត់គ្រាប់ចុច alt ចុចរង្វង់ ហើយអូស។ វានឹងបង្កើតច្បាប់ចម្លងរង្វង់។

រង្វង់ពណ៌ស្វាយជាមួយបន្ទាត់ពណ៌ស្វាយ
- ឥឡូវនេះ សូមជ្រើសរើសរង្វង់ទាំងពីរ ហើយរុករកទៅ “វត្ថុ”-> "លាយ"-> "ធ្វើ។" អ្នកក៏អាចសម្រេចបាននូវឥទ្ធិពលដូចគ្នាដោយជ្រើសរើសរង្វង់ទាំងពីរ ប្តូរទៅឧបករណ៍លាយ ហើយបន្ទាប់មកចុចលើរង្វង់មួយ ហើយបន្ទាប់មកទៀតដើម្បីបង្កើតការបញ្ចូលគ្នា។

- បន្ទាប់ ជ្រើសរើសទាំងការបញ្ចូលគ្នា និងបន្ទាត់ជាមួយនឹងឧបករណ៍ជ្រើសរើសរបស់អ្នក។
- រុករកទៅ “វត្ថុ”-> "លាយ"-> “ជំនួសឆ្អឹងខ្នង។”

- ឥឡូវនេះ សូមចូលទៅកាន់ “Object-> "លាយ"-> “ជម្រើសចម្រុះ។”
- ប្រអប់សន្ទនាដែលមានជម្រើសសម្រាប់គម្លាត និងការតំរង់ទិសនឹងលេចឡើង។
- បន្ទាប់ "គម្លាត" សូមជ្រើសរើស "ជំហានជាក់លាក់" ពីម៉ឺនុយទម្លាក់ចុះ។
- ឥឡូវនេះ សូមបញ្ចូលចំនួនចំនុចដែលអ្នកចង់មានរវាងចំនុចពីរដំបូងដែលអ្នកបានបង្កើត ដើម្បីសម្រេចបានគម្លាតដែលអ្នកចង់បាន។ ឧទាហរណ៍ ប្រសិនបើអ្នកបញ្ចូល "2" ឥឡូវនេះនឹងមានតែរង្វង់ពីរប៉ុណ្ណោះនៅចន្លោះដើមពីរដែលអ្នកបានបង្កើត។


- អ្នកក៏អាចជ្រើសរើស "បញ្ជាក់ ចម្ងាយ" ពីបញ្ជីទម្លាក់ចុះដើម្បីផ្លាស់ប្តូរតម្លៃគម្លាត និងកំណត់ចម្ងាយរវាងចំនុច ដែលបណ្តាលឱ្យមានគម្លាតធំជាង ឬតូចជាងរវាងចំនុច។
- ម្តងទៀត អ្នកអាចបង្កើតបន្ទាត់ចំនុចរបស់អ្នកពីរាងណាមួយដែលអ្នកចង់បាន។ ដូចជាការប្រើប្រាស់វិធីសាស្ត្រនេះ។
សាកល្បងជម្រើស Illustrator Alternative
ប្រសិនបើអ្នកចាប់អារម្មណ៍ក្នុងការសាកល្បងជម្រើស Illustrator សម្រាប់ macOS សូមសាកល្បងវ៉ិចទ័រ។ វាត្រូវបានរចនាឡើងដើម្បីឱ្យមានភាពស្និទ្ធស្នាលជាមួយអ្នកប្រើប្រាស់ខ្ពស់ ខណៈពេលដែលរក្សាបាននូវស្តង់ដារ និងសមត្ថភាពមុខងារនៃកម្មវិធីស្តង់ដារឧស្សាហកម្មដូចជា Illustrator ជាដើម។ យើងបានដាក់បញ្ចូលគ្នានូវការណែនាំខាងក្រោមអំពីរបៀបបង្កើតបន្ទាត់ចំនុច ឬបន្ទាត់ដាច់ៗនៅក្នុង Vectornator។
សូមពិនិត្យមើល។ GIF ខាងក្រោមសម្រាប់ការបង្រៀនរហ័សអំពីរបៀបបង្កើតបន្ទាត់ចំនុចនៅក្នុង Vectornator ហើយធ្វើតាមការណែនាំដែលយើងបានសរសេរនៅខាងក្រោម។0

- ដំបូង ចាប់ផ្តើមដោយបង្កើតបន្ទាត់ដោយប្រើប៊ិចរបស់អ្នក។ ឧបករណ៍។ ប្រសិនបើអ្នកត្រូវការជំនួយខ្លះក្នុងការរៀនពីរបៀបធ្វើការជាមួយឧបករណ៍ប៊ិច អ្នកអាចទទួលបានកម្រិតទាបនៅទីនេះ។
- អ្នកអាចបង្កើតបន្ទាត់ត្រង់ បន្ទាត់កោង ឬរូបរាងទាំងមូល។
- ម្តង។ អ្នកពេញចិត្តនឹងបន្ទាត់ សូមចូលទៅកាន់ Inspector របស់អ្នកនៅជ្រុងខាងស្តាំនៃអេក្រង់ ហើយចុចបិទបើកនៅជាប់ “Stroke” ដើម្បីបើកវា។
- ម៉ឺនុយ stroke នឹងបង្ហាញឡើងឥឡូវនេះ។
- អ្នកអាចកែតម្រូវការកំណត់ជំងឺដាច់សរសៃឈាមខួរក្បាលរបស់អ្នកទាំងអស់នៅក្នុងម៉ឺនុយនេះ ចាប់ពីទទឹងដាច់សរសៃឈាមខួរក្បាលរហូតដល់រូបរាង និងពណ៌មួក។
- ស្រដៀងទៅនឹង Illustrator អ្នកនឹងជ្រើសរើសគម្លាតរាងមូល ដើម្បីសម្រេចបាននូវបន្ទាត់ចំនុច។
- ដើម្បីផ្លាស់ប្តូរការដាច់សរសៃឈាមខួរក្បាលទៅជាបន្ទាត់ចំនុច ឬបន្ទាត់ដាច់ៗ សូមចូលទៅកាន់ផ្នែក "Dash" នៅក្នុងម៉ឺនុយជំងឺដាច់សរសៃឈាមខួរក្បាលរបស់អ្នក។
- បញ្ចូលតម្លៃទៅក្នុងប្រអប់នៅខាងឆ្វេង។ វានឹងកំណត់ប្រវែងនៃចំនុច ឬសញ្ញានីមួយៗ។ អ្នកអាចជ្រើសរើសតម្លៃណាមួយដើម្បីចាប់ផ្តើម និងកែតម្រូវវាតាមតម្រូវការនៅពេលអ្នកទៅ។
- ឥឡូវនេះផ្លាស់ទីទៅផ្នែក "គម្លាត" នៅក្នុងម៉ឺនុយដាច់សរសៃឈាមខួរក្បាលរបស់អ្នក ហើយបញ្ចូលតម្លៃទៅក្នុងប្រអប់នៅខាងឆ្វេង។ នេះ។នឹងកំណត់ទំហំគម្លាតរវាងចំនុច ឬសញ្ញាចុចរបស់អ្នក។
- ដើម្បីធ្វើឱ្យចំនុចទាំងអស់មានទំហំស្មើគ្នា ជាមួយនឹងគម្លាតស្មើគ្នារវាងពួកវា ធ្វើឱ្យប្រអប់ទាំងពីរនៅក្រោម "Dash" និង "Gap" មានតម្លៃដូចគ្នា។
- ដើម្បីបង្កើតភាពខុសប្លែកគ្នានៅក្នុងលំនាំរបស់អ្នក អ្នកអាចកែតម្រូវតម្លៃក្នុងប្រអប់នីមួយៗដើម្បីបង្កើតទំហំគម្លាត និងប្រវែងសញ្ញាខុសៗគ្នា។
- នៅពេលដែលអ្នកបានបង្កើតចំនុចចំនុចដែលអ្នកចង់បាន អ្នកអាចជ្រើសរើសណាមួយនៃ ឧបករណ៍ដូចគ្នាដើម្បីគូរជាមួយវា។ វាធ្វើឱ្យមានភាពងាយស្រួលក្នុងការបង្កើតរាងចំនុចដូចជាបន្ទាត់ ការ៉េ ឬរង្វង់។
ការបំផុសគំនិតបន្ទាត់ចំនុចមួយចំនួន
ឥឡូវនេះអ្នកដឹងពីរបៀបបង្កើតបន្ទាត់ចំនុចទាំងពីរ។ Illustrator និងអ្នក Vectornator ពិនិត្យមើលឧទាហរណ៍ខាងក្រោមសម្រាប់គំនិតមួយចំនួនអំពីវិធីផ្សេងគ្នាដើម្បីអនុវត្តបន្ទាត់ចំនុច។
បង្ហាញចលនានៅលើផែនទី
ការបង្វិល និងបត់បន្ទាត់ចំនុចគឺជារឿងធម្មតាណាស់ដែលឃើញនៅលើផែនទី។ ពួកវាដំណើរការបានយ៉ាងល្អសម្រាប់ការពណ៌នាពីទិសដៅនៃអ្វីមួយ។
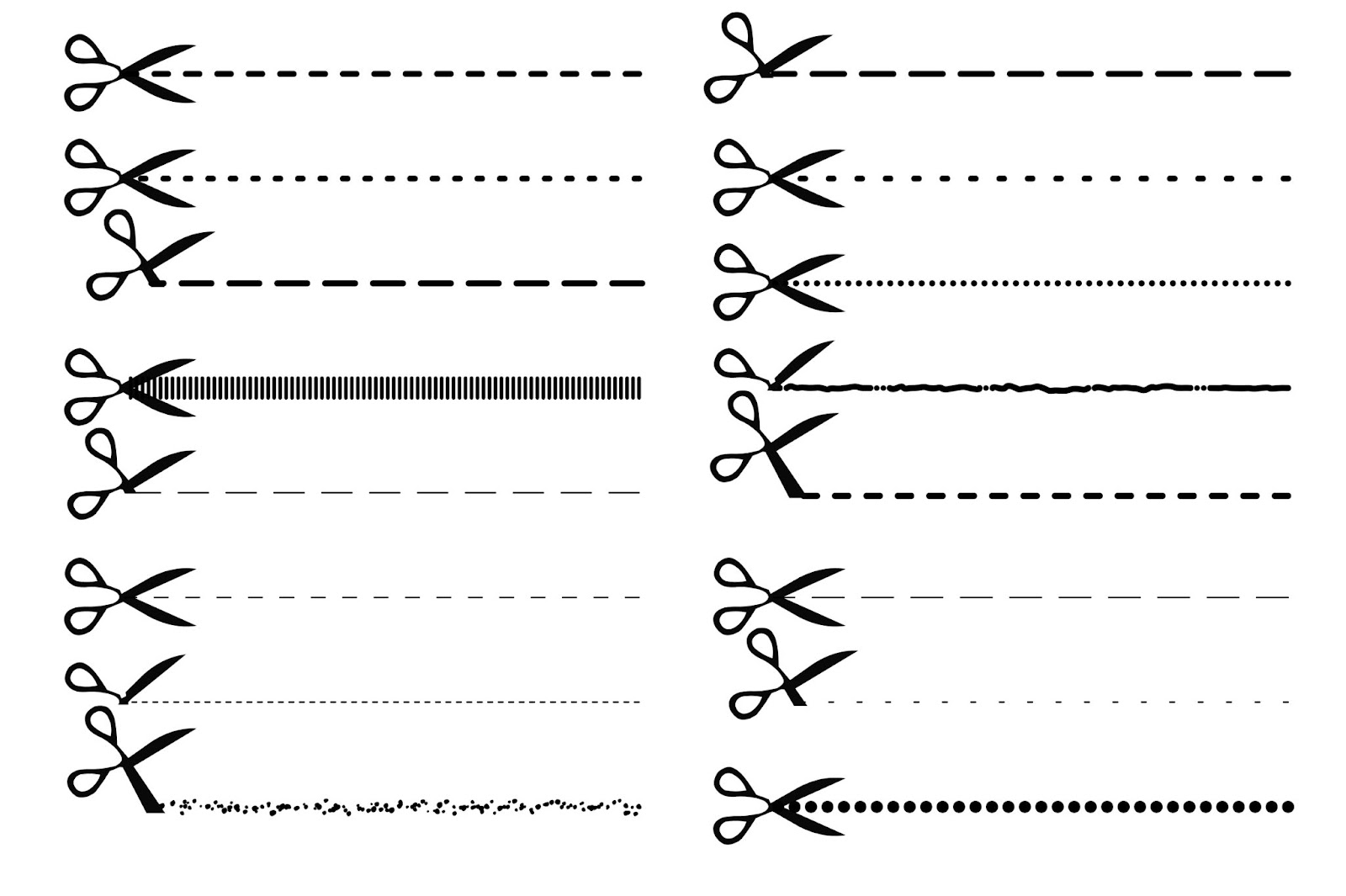
ពណ៌នាសេចក្តីណែនាំអំពីការកាត់
បន្ទាត់ចំនុច ឬបន្ទាត់ដាច់ៗដែលនាំមុខដោយរូបតំណាងកន្ត្រៃគឺជាការចង្អុលបង្ហាញជាសកលអំពីកន្លែងដែលត្រូវកាត់អ្វីមួយ។ នេះប្រហែលជាអ្វីដែលអ្នកជួបប្រទះ ប្រសិនបើអ្នកស្ថិតនៅក្នុងហ្គេមនៃការរចនាកញ្ចប់។

ប្រភពរូបភាព៖ Dreamstime
វាយនភាព និងវិមាត្រ
បន្ទាត់ចំនុច និងបន្ទាត់ បន្ថែមវាយនភាពនិងវិមាត្រទៅរូបភាព។ ពួកវាអាចមើលទៅអស្ចារ្យដែលត្រូវបានដាក់បញ្ចូលទៅក្នុងរូបភាព ជាពិសេសការរចនាធរណីមាត្រអរូបី ដូចរូបខាងក្រោម។

ប្រភពរូបភាព៖Dreamstime
Infographic
Dotted and dashed lines គឺល្អសម្រាប់ទំនាក់ទំនងទិសដៅក្នុង infographics ដូចក្នុងរូបភាពខាងក្រោម។

ប្រភពរូបភាព៖ Dreamstime
រួចរាល់ហើយឬនៅ?
សង្ឃឹមថា អ្នកកំពុងមានអារម្មណ៍បំផុសគំនិត និងបំពាក់ដោយចំណេះដឹងដែលអ្នកត្រូវការដើម្បីបង្កើតបន្ទាត់ចំនុច និងការរចនាចំនុចនៅក្នុង Adobe Illustrator និង Vectornator។
យើងតែងតែចង់ឃើញអ្វី សហគមន៍របស់យើងកំពុងបង្កើត ដូច្នេះប្រសិនបើអ្នកមានអារម្មណ៍ថាមានការបំផុសគំនិតក្នុងការចែករំលែកការរចនាបន្ទាត់ចំនុចរបស់អ្នកជាមួយយើង ត្រូវប្រាកដថាទម្លាក់យើងនូវបន្ទាត់មួយនៅក្នុង DM របស់យើង!
សូមមើលផងដែរ: ទទួលបានការចុចកាន់តែច្រើនជាមួយនឹងល្បិចរចនាបដាគេហទំព័រទាំងនេះ



