Mục lục
Ngay bây giờ, bạn có thể tự hỏi: Thiết kế nhân vật phẳng là cái quái gì vậy?
Chà, câu trả lời khá đơn giản, đó là phong cách thiết kế nhân vật đơn giản, hai chiều và có hình ảnh phẳng với các điểm nổi bật, bóng tối hoặc chi tiết tối thiểu (hoặc đôi khi không có chi tiết nào).
Theo thuật ngữ lý thuyết thiết kế, thiết kế phẳng tập trung vào việc hiển thị hình ảnh mà không có tính đa hình hoặc ba chiều.
Trong Thiết kế phẳng, từ đó sinh ra phong cách minh họa nổi tiếng của công ty, sự đơn giản là vua và sự tương phản màu đậm là nữ hoàng. Đây là một trong những xu hướng thiết kế hiện tại sử dụng kết hợp màu sắc sống động để giúp bán sản phẩm và dịch vụ trực tuyến.
Vẽ theo phong cách phẳng giúp truyền đạt ý tưởng dễ dàng hơn nhiều và đó là lý do tại sao nó hoàn hảo cho đồ họa thông tin, sách hướng dẫn, thiết kế logo, biểu tượng ứng dụng, giao diện di động và hình minh họa sách.
Được rồi, đủ về phong trào thiết kế (bây giờ). Hãy bắt đầu với hướng dẫn của chúng tôi! Bạn có thể xem phiên bản video bên dưới hoặc tiếp tục đọc.
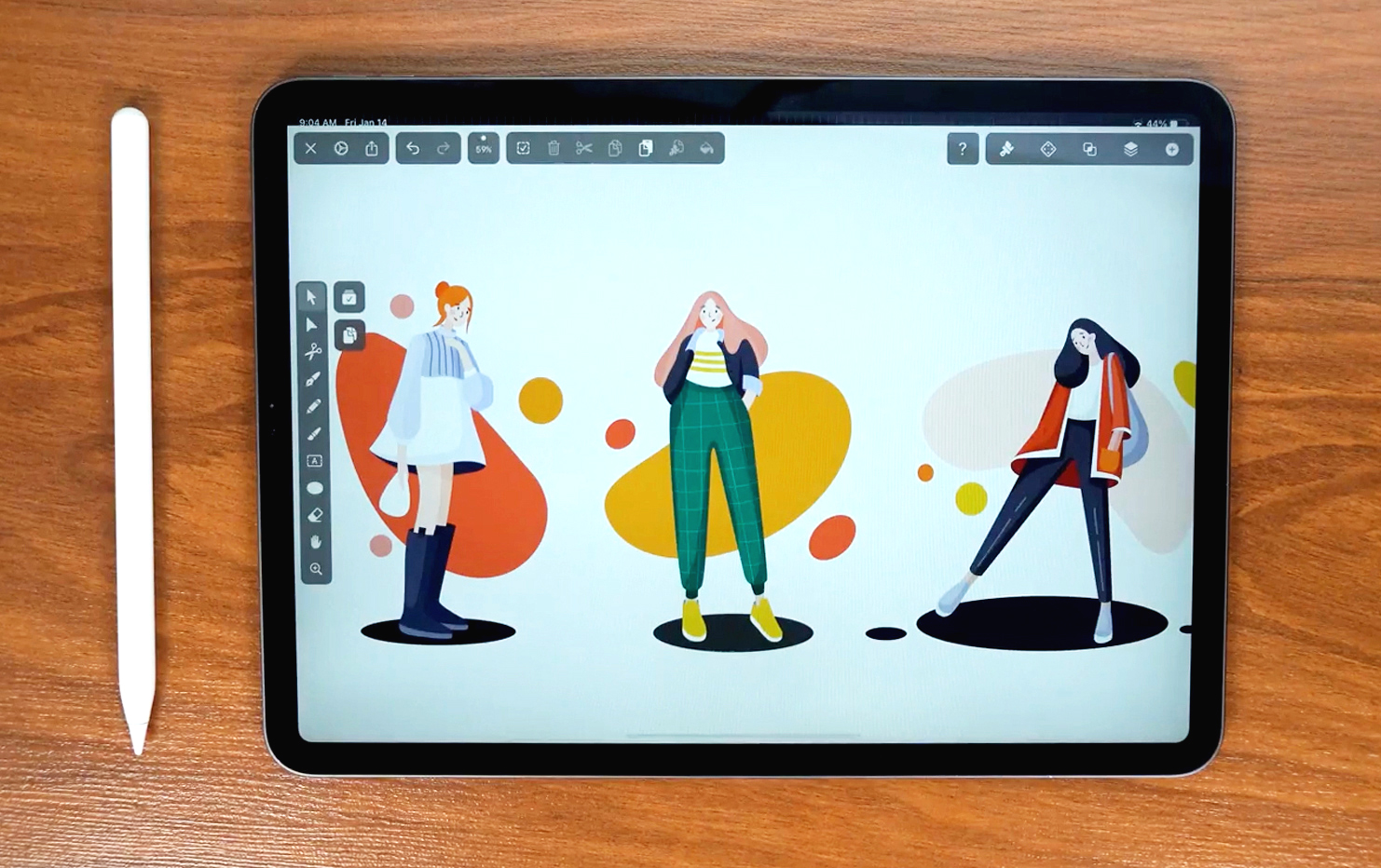
Trong hướng dẫn từng bước mới của chúng tôi, nghệ sĩ Soodabeh Damavandi sẽ chỉ cho chúng ta cách tạo nhân vật Thiết kế phẳng.
Bạn có thể áp dụng quy trình thiết kế này cho bất kỳ nhân vật phẳng nào mà bạn muốn tạo trong tương lai.

Những gì bạn cần:
• iPad
• Apple Pencil
• Phiên bản mới nhất của Vectornator
Bạn sẽ học được gì:
• Cách nhập tham chiếusketch
• Cách sử dụng Pen Tool
• Cách sử dụng Pencil Tool
• Cách sử dụng Shape Tool
• Cách tổ chức lớp
• Cách thực hiện Thao tác Boolean
Bước 1Chuẩn bị Tài liệu và Bảng màu
Trước tiên, bạn cần phác thảo nhân vật của mình.
Duyệt qua internet và lấy một số cảm hứng từ các nghệ sĩ khác về cách thiết kế một nhân vật phẳng. Bạn cũng có thể vẽ một bản sao của bản phác thảo mà Soodabeh đã tạo cho hướng dẫn của chúng tôi. Bạn có thể sử dụng bất kỳ phần mềm vẽ nào bạn thích cho bản phác thảo của mình, nhưng trong hướng dẫn này, Soodabeh đã sử dụng Procreate.
Sau khi bạn có bản phác thảo ban đầu, đã đến lúc chuyển sang Vectornator.
Mở tài liệu mới trong Vectornator bằng cách nhấn vào nút +. Bạn có thể chọn một mẫu hoặc đặt kích thước tài liệu của mình theo cách thủ công.
Nếu bạn thấy bàn cờ làm nền của khung vẽ, bạn có thể chuyển đổi nền trắng mặc định của tài liệu bằng cách đi tới Cài đặt > Canvas > Nền trắng.
Tạo một lớp mới trong Tab Lớp và đặt tên là “Phác thảo”. Nếu bạn nhấn lại nút +, thì bạn có thể chọn tùy chọn nhập trong menu bật lên và chọn bản phác thảo ký tự phẳng của mình.
Giảm độ mờ của lớp Phác thảo xuống một chút, sau đó khóa lớp đó bằng cách nhấn vào biểu tượng khóa.

Tạo lớp thứ hai và đặt tên là “Hình dạng vectơ”.
Trước khi bắt đầu vẽ trên lớp mới, trước tiên chúng ta sẽ chuẩn bịbảng màu. Soodabeh đã rất tử tế khi cung cấp cho chúng tôi danh sách đầy đủ các Mã màu Hex cho tác phẩm nghệ thuật của cô ấy:
Mã Hex:- Cam (tóc): #fd553c
- Màu cam đậm nhất (bánh bao & môi): #e44f25
- Màu cam đậm hơn ( hình dạng nền): #fd553c
- Màu vàng (hình bầu dục nền): #ffb700
- San hô (nền bầu dục & má hồng & bóng chân): #ffa890
- Da: #ffc3B3
- Da sẫm màu hơn: #ffa890
- Áo cổ lọ bên trong & váy trên: #9194a2
- Tay áo & cổ rùa: #bbbdca
- Sọc: #2f3753
- Cổ tay: #e1e3ef
- Váy & túi xách: #white
- Váy trong: #434558
- Giày & ủng bên trong ; Chi tiết hình chữ nhật của giày bốt: #333b56
- Giày bốt: #5f6782
- Giày bốt tối hơn : #424b5f
Tạo bảng màu tùy chỉnh của bạn trong Vectornator bằng Mã màu Hex từ danh sách này.
 💡 Mẹo chuyên nghiệp: Nếu bạn không chắc chắn về cách tạo mẫu màu trên Vectornator, hãy tìm hiểu cách tạo bảng màu tùy chỉnh. Điều đặc biệt quan trọng là phải biết cách đặt mã màu Hex trong Vectornator. Bước 2
💡 Mẹo chuyên nghiệp: Nếu bạn không chắc chắn về cách tạo mẫu màu trên Vectornator, hãy tìm hiểu cách tạo bảng màu tùy chỉnh. Điều đặc biệt quan trọng là phải biết cách đặt mã màu Hex trong Vectornator. Bước 2 Thêm các thành phần nền
Bây giờ chúng ta đã thiết lập bảng màu của mình, chúng ta sẽ bắt đầu vẽ các thành phần nền bằng Hình dạngCông cụ.
Đối với các hình dạng thông thường, bạn có thể sử dụng Công cụ Hình dạng, đối với các hình dạng không đều hơn, bạn có thể sử dụng Công cụ Bút.
Đầu tiên, chúng ta sẽ thêm một vài bong bóng nền nhỏ bằng Công cụ Hình dạng và đối với bong bóng lớn hơn, chúng ta sẽ sử dụng Công cụ Bút.

Vẽ các điểm dọc theo hình phác thảo đường thẳng và điều chỉnh hình dạng bằng cách kéo Tay cầm đường cong Bézier. Bạn có thể đóng đường dẫn bạn đã tạo bằng Công cụ Bút bằng cách nhấp vào Nút Bắt đầu Bézier.
Nếu bạn hoàn toàn mới vẽ hoặc sử dụng máy tính bảng lần đầu tiên, bạn có thể sử dụng Công cụ Bút chì để thay thế , vì nó giống như vẽ bằng bút mực hoặc bút chì thật.
Bước 3Vẽ Khuôn mặt, Tóc, Cổ và Cánh tay
Trong bước tiếp theo, chúng ta sẽ vẽ nhân vật.
Bên trong phần Tô màu của Tab Kiểu, hãy đặt Nút Màu lục giác thành #ffc3B3 theo cách thủ công. Chọn Pen Tool và đi theo đường viền của khuôn mặt, và đừng quên bao gồm cả đôi tai!
Đặt điểm bằng cách chạm dọc theo đường phác thảo. Điều chỉnh đường cong bằng cách chạm, giữ và kéo Tay cầm đường cong Bézier. Phát hành khi bạn hài lòng với kết quả. Nhấn một lần vào nút cuối cùng để tạo các góc nhọn hoặc đường cong sâu.
Đừng thất vọng, bạn sẽ mất một thời gian để làm quen với Công cụ Bút, nhưng khi bạn đã hiểu rõ về công cụ này, bạn có thể tạo bất kỳ hình dạng nào bạn muốn!
 💡 Mẹo chuyên nghiệp: Nếu bạn chưa quen với việc vẽ bằng Công cụ Pen, bạn có thể thực hànhmột chút bằng cách vẽ một vài hình dạng hình học đơn giản trước. Chúng tôi hứa chúng tôi sẽ đợi bạn cho đến khi bạn sẵn sàng! Nếu một số hình quá khó vẽ, bạn luôn có thể quay lại Công cụ Bút chì. Sau đó, bạn có thể điều chỉnh đường dẫn của hình bằng Công cụ Nút.
💡 Mẹo chuyên nghiệp: Nếu bạn chưa quen với việc vẽ bằng Công cụ Pen, bạn có thể thực hànhmột chút bằng cách vẽ một vài hình dạng hình học đơn giản trước. Chúng tôi hứa chúng tôi sẽ đợi bạn cho đến khi bạn sẵn sàng! Nếu một số hình quá khó vẽ, bạn luôn có thể quay lại Công cụ Bút chì. Sau đó, bạn có thể điều chỉnh đường dẫn của hình bằng Công cụ Nút. Bây giờ, hãy đặt Mã màu Hex thành #fd553c để tạo tóc. Theo sát các đường đã phác thảo của tóc, nhưng loại trừ búi tóc (chúng ta sẽ tạo một búi tóc sau với một hình dạng riêng biệt).
Điều chỉnh các Nút và Đường cong Bézier của hình dạng của bạn bằng cách kích hoạt Công cụ Nút nếu cần. Nếu bạn là người mới bắt đầu, bạn có thể mất vài lần thử để thực hiện việc này, nhưng điều đó hoàn toàn ổn!
Bây giờ, hãy di chuyển hình dạng khuôn mặt ra phía trước bằng cách sử dụng Thao tác ra lệnh trong Tab Sắp xếp hoặc Thanh tác vụ nhanh.
Tạo búi tóc dưới dạng một hình dạng riêng biệt và di chuyển nó ra phía sau gốc tóc bằng cách sử dụng Cử chỉ ra lệnh trong Thanh tác vụ nhanh. Tạo cổ và cánh tay bằng cách lặp lại các bước ở trên.
Bước 4Tạo trang phục
Tạo phần mở của áo cổ lọ với hình Bầu dục.
Chọn hình Bầu dục từ Công cụ Hình dạng và đặt nó phía trên lỗ cổ cao cổ trong bản phác thảo tham chiếu.
Chia tỷ lệ, xoay và di chuyển hình dạng nếu cần bằng cách sử dụng Công cụ Lựa chọn.
Chọn lại Công cụ Bút và hoàn thành phần trên và dưới của trang phục, tay áo và cổ tay áo. Đừng quên tạo các hình dạng riêng biệt cho từng thành phần củachiếc váy!
 💡 Mẹo chuyên nghiệp: Hãy nhớ rằng nếu bạn tạo một hình vẫn bị che bởi các hình khác ở một số khu vực, thì các phần chồng chéo không cần thiết để trông thật hoàn hảo! Thủ thuật nhỏ này sẽ giúp bạn tiết kiệm rất nhiều thời gian đấy! Bước 5
💡 Mẹo chuyên nghiệp: Hãy nhớ rằng nếu bạn tạo một hình vẫn bị che bởi các hình khác ở một số khu vực, thì các phần chồng chéo không cần thiết để trông thật hoàn hảo! Thủ thuật nhỏ này sẽ giúp bạn tiết kiệm rất nhiều thời gian đấy! Bước 5 Vẽ chân, ủng và ví
Bây giờ vẽ chân, ví nhỏ màu trắng và ủng. Đừng quên tạo một hình dạng riêng biệt cho từng phần tử!
Đặt Màu tô của từng hình dạng theo cách thủ công bằng cách sử dụng Nút Màu lục giác hoặc bằng cách lấy mẫu bảng màu cá nhân mà chúng tôi đã tạo trước đó.
Xem thêm: Cách tạo và bán Clipart màu nướcSắp xếp các hình cho phù hợp bằng cách sử dụng Thao tác đặt hàng trong Thanh tác vụ nhanh hoặc Tab Sắp xếp.
 Bước 6
Bước 6 Tạo các sọc của chiếc váy
Trong của chúng tôi bước tiếp theo, chúng ta sẽ tạo các sọc ở phần trên của chiếc váy để tạo hoa văn và thêm phần thú vị.
Các ký tự thiết kế phẳng thường không có nhiều chi tiết, nhưng thêm một chút trang trí không mâu thuẫn với khái niệm tối giản của nhân vật thiết kế phẳng. (Ít nhất, chúng tôi nghĩ vậy!)
Đầu tiên, ẩn lớp phác thảo bằng cách nhấn vào biểu tượng con mắt trên lớp phác thảo của bạn. Sau đó chọn công cụ Pencil Tool.
Xem thêm: Màu sắc của cầu vồng cho các nhà thiết kếTrong Tab Kiểu, hãy tắt Chế độ tô và bật Chế độ nét, đồng thời đặt độ dày của đường kẻ thành 3pt.
Đặt màu Hex của Nét thành #2f3753 . Bạn có thể điều chỉnh độ mịn của nét vẽ bằng thanh trượt bên cạnh Công cụ bút chì.
 💡 Mẹo chuyên nghiệp: Nếu bạn là người mới sử dụng bản vẽ kỹ thuật số, đừng ngại tăng độ mượt lên mức tối đa!
💡 Mẹo chuyên nghiệp: Nếu bạn là người mới sử dụng bản vẽ kỹ thuật số, đừng ngại tăng độ mượt lên mức tối đa! Vẽ bốn đường có khoảng cách bằng nhau, như bạn có thể thấy trong hình ảnh tham khảo. Bạn có thể chọn và di chuyển các đường riêng biệt hoặc tất cả cùng với Chế độ đa lựa chọn của Công cụ lựa chọn để phù hợp với trang phục một cách chính xác.
Bước 7Tạo vùng sáng và vùng tối
Bây giờ chúng ta' Sau khi thiết lập các hình dạng chính, bạn có thể nhận thấy rằng các hình dạng ở hậu cảnh có tông màu tối hơn một chút so với các hình dạng ở phía trước.
Phần chân, bốt và cổ ở xa người xem hơn có màu đậm hơn để tạo cho thiết kế phẳng một gợi ý tinh tế về chiều.
Trong bước tiếp theo, chúng ta sẽ tạo vùng sáng và vùng tối cho nhân vật của mình.
Tạo đường cong mượt mà bằng Công cụ Pen nơi bạn muốn vẽ vùng sáng hoặc vùng tối. Bạn có thể đóng hình dạng một cách đại khái, nhưng không cần phải làm cho nó trông thật hoàn hảo và chúng tôi sẽ giải thích lý do tại sao một lúc sau.
Bây giờ, nhân đôi đối tượng bằng Cử chỉ trùng lặp trong Thanh tác vụ nhanh và đặt nó phía sau hình bóng. Chọn cả hai hình và áp dụng Giao điểm của thao tác Boolean trong Thanh tác vụ nhanh.
 💡 Nếu bạn không chắc điều này có nghĩa là gì, hãy tìm hiểu thêm về cách hoạt động của các thao tác Boolean trong Vectornator.
💡 Nếu bạn không chắc điều này có nghĩa là gì, hãy tìm hiểu thêm về cách hoạt động của các thao tác Boolean trong Vectornator. Bạn có thể giảm độ mờ đục của các hình dạng vùng sáng hoặc vùng tối để làm cho tác động trực quan ít rõ ràng hơn. Ngoài ra,bạn có thể sử dụng Chế độ hòa trộn "Multiply" để tạo bóng.
Vẽ bóng và vùng sáng bằng cách lặp lại các bước chúng tôi đã mô tả và theo dõi kỹ hình ảnh tham chiếu từ Soodabeh.
Sau đó, tạo một hình dạng đơn giản trên mặt đất của nhân vật bằng cách vẽ Hình bầu dục và đặt nó ngay dưới ủng của nhân vật.
Di chuyển Hình bầu dục bên dưới ủng bằng cách sử dụng Ra lệnh cho cử chỉ trong tab Sắp xếp.
Bước 8Vẽ chi tiết khuôn mặt
Trong bước tiếp theo, chúng ta sẽ tạo các đặc điểm khuôn mặt của nhân vật thiết kế phẳng.
Tạo mắt, lông mày và má hồng bằng Công cụ Hình dạng và định vị các hình dạng trên khuôn mặt. Sử dụng Pen Tool để tạo hình mũi và miệng.
Di chuyển, chia tỷ lệ và xoay các hình bằng Công cụ lựa chọn cho đến khi bạn hài lòng với diện mạo khuôn mặt của nhân vật. Bạn không cần phải sao chép chính xác các đặc điểm khuôn mặt từ Soodabeh, bạn có thể vẽ phiên bản của riêng mình nếu muốn!

Phù, vậy là xong rồi các bạn! Chúng tôi hy vọng bạn thích sáng tạo với chúng tôi - chúng tôi chắc chắn đã làm được!
Đừng quên chia sẻ các nhân vật thiết kế phẳng của bạn với chúng tôi trên mạng xã hội và trong phòng trưng bày nghệ thuật cộng đồng Vectornator.





