目次
Vectornatorは、多くのデザイナーやイラストレーターにとってクリエイティブな武器であり、その中でもペンツールは最も強力で使い勝手の良いツールの一つです。 ベクターデザインにおいて、この一見基本的で複雑なツールの使い方を、ステップバイステップでご紹介しています。
このチュートリアルが終わる頃には、アンカーポイントの追加や削除、ベジェ曲線による美しい形状の作成など、ペンツールのすべての機能を使いこなせるようになります。 この基本を学ぶには時間がかかり、使いこなすにはさらに時間がかかります。 しかし、すべての良いものは練習によってもたらされ、ペンツールもその例外ではありません。
このツールを使いこなせれば、ベクターイラストのスキルはあなたの想像力次第です。 さあ、はじめましょう!
ペンツールとは?
ペンを超えるもの - ペンツールは、そのシンプルな名前とは裏腹に、皆さんが慣れ親しんでいる普通のペンとは少し違います。ペンツールでは、アンカーポイントを定義し、各アンカーに接続された2つのハンドルを操作することで、アンカーポイントに関連するカーブを調整することができます。 これらの概念については、もう少し深く掘り下げますので、心配しないでください!
しかし、基本的には、ペンツールは、独立したセグメントとして、または完全な形状として使用することができる直線または曲線のパスを作成することができます。 Vectornatorでベクターを作成する最も直接的な方法である。

ペンツールはいつ使う?
ペンツールを使い始める前に、その用途について理解しておく必要があることがいくつかあります。
ペンツールは、ブラシやペンシルツールのように、鉛筆や指、マウスをドラッグしても描画されません。 キャンバス上で鉛筆をタップしてドラッグすると、アンカーポイントが1つ現れ、それを中心に2つのハンドルが回転します。 離すと曲線が現れ、再度タップするまで何も接続されていません。 もしあなたが、この動作が奇妙でないのなら。に慣れる!
また、円や長方形、星などの完全な形を作るのにペンツールは必要ありません。 そのためにシェイプツールがあります。 Vectornatorのシェイプツールは、長方形、円、多角形、直線セグメントなど、想像できるあらゆるデフォルトの形を作ることができます。 この方法で描くと、より簡単になります。
しかし、ペンツールは、曲線を描くときに完全な精度を得るために素晴らしいです。 ベクターイラストレーションの芸術を習得するために学ぶ必要があるツールやテクニックはたくさんありますが、フリーハンドのパスやシェイプを手動で作成する方法を知ることよりも重要なことはありません。
ペンツールは、画像のパスを正確になぞったり、ラスターグラフィックスをベクターに変換したり、背景を除去したりするのに便利ですが、他のツールでは再現できないカスタムシェイプを手動で作成するのにも便利なツールです。
例えば、ロゴマークやカスタム書体に変換できるような洗練されたレタリング作品を作ることができるのです。
ベクターパスの解剖学
ペンツールは、パスを描画します。
解剖学的には、直線や曲線の見え方を特徴づける数式で定義されるパス。 ベジエ曲線とも呼ばれる。
ベジエ曲線には多くの種類があり、曲線の制御方法によって区別されますが、グラフィックソフトウェアでは「キュービックベジエ」が最もよく使われています。 Vectornatorも例外ではありません。 どういう意味ですか?
ベジエ曲線は、任意のベクトルポイント(ノード)から伸びるハンドルによって作られます。 それぞれのハンドルの先には調整ポイントがあり、そこを引っ張ると、ハンドルが磁力でパスを外側に引っ張り、曲線になるように見えます。

ベジェ曲線の「裏側」で実際に何が起こっているのか、詳しく知りたい方はこのビデオをご覧ください:
パスは、単純な円弧のように開いたものと、円のように閉じたものがあります。 開いたパスの場合、パスの開始点と終了点にあるアンカーポイントを終点と呼びます。
ノードの種類
Vectornatorでは、ノードの種類によって、パスは特定の形状になります。
ノードの種類は4つあります:

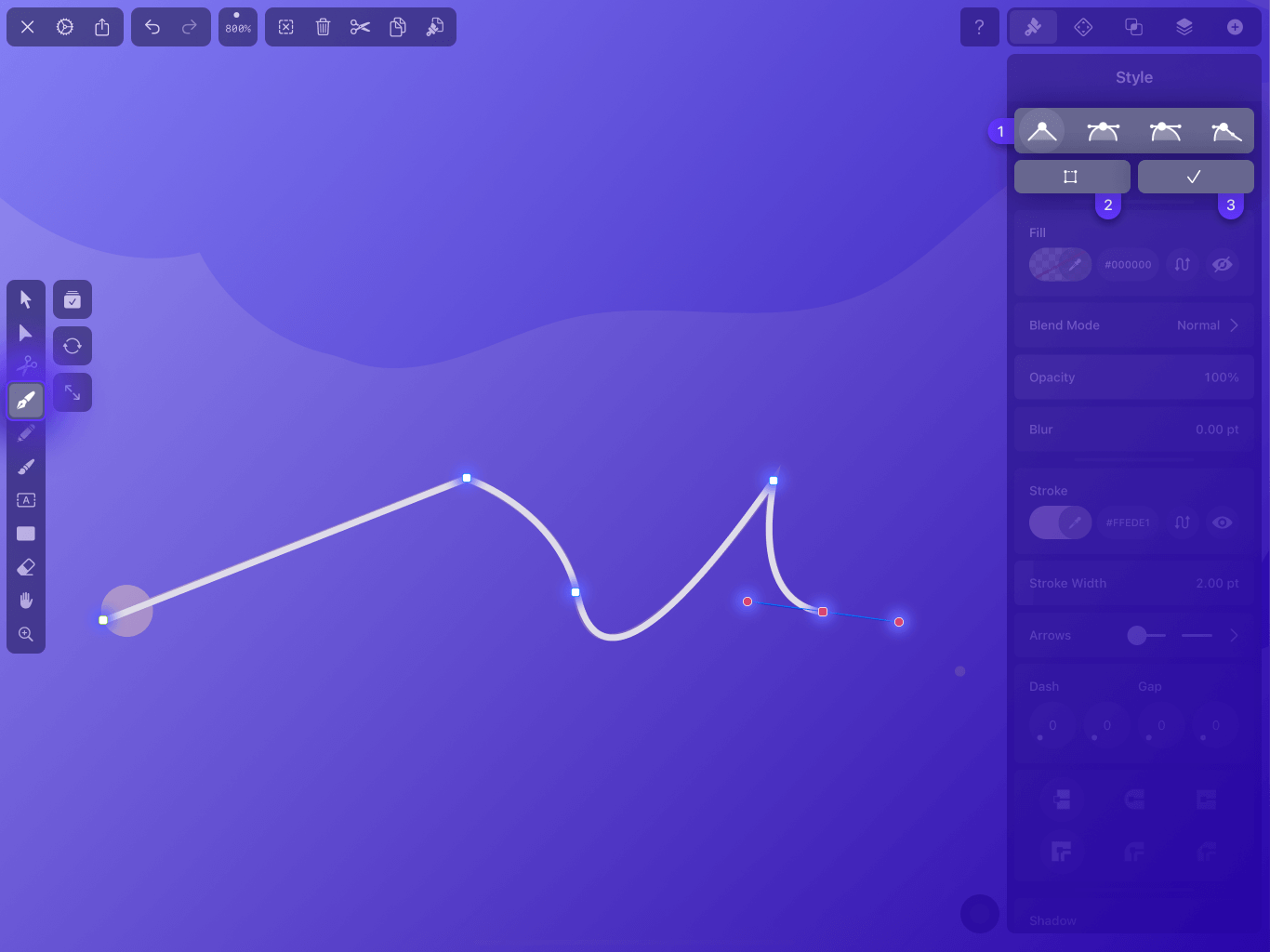
A シングルノードタイプ(1) は、パスの方向が急に変わるときで、シャープなエッジやシャープな形状を作るのに非常に便利です。 このノードタイプは、カーブを作らないので、ハンドルがないことに留意してください。
A 対称ノード(2) は、点の両側で対称な滑らかな曲線を定義する。
逆に言えば 非対称ノード(3) はありません。
を付けています。 切断されたノード(4)、 を使えば、ノードを囲む各ハンドルをそれぞれ独立して制御することができます。 また、できるだけ少ないノード数で複雑な形状を作成することができる素晴らしい方法です。
色違いのノード?
デザイナーやイラストレーターの創作活動を支援するためのVectornator独自の機能です。
この新しい色分けシステムによって、ベクターパスがどうなっているのかがわかりやすくなります。

ペンツールの使い方は?
キーボードをお使いの場合は、ショートカット「P」でペンツールを起動することができます。
💡 プロの技 - Vectornatorのキーボードショートカットに直接アクセスして、サポートされているすべてのキーボードショートカットのリストを確認してください。キーボードがないiPadやiPhoneで作業する場合は、ツールバーのペンツールアイコンをタップするだけです。 Vectornatorのツールバーは、基本的な選択ツール、テキストツール、ハサミツール、ブラシツール、長方形ツール、楕円ツールなど、アプリに内蔵されているすべてのツールにアクセスできる場所です。
ペンツールは、指でもApple Pencilでも使えます。
次のチュートリアルでは、iPadに焦点を当てますが、他のデバイスでペンツールがどのように機能するかについては、いつでもラーニングハブのセクションを参照してください。
まっすぐな道からはじめよう
キャンバス上をタップして、最初のアンカーポイントを追加します。 もう一度タップすると、別のアンカーポイントが追加され、今作った2つのポイントの間に線が生成されます。 これで、非常に基本的なパス(線)が作成されました。
しかし、タップし続けると、新しいアンカーポイントを作成し続け、シャープなコーナーを持つシェイプパスを形成することができることがわかります。
アンカーポイントを選択すると、シングルノードタイプ(1)であるため、ハンドルや方向線が表示されないことに気づきます。
💡 注:水平/垂直パスを作成しやすくするために、Snap to Grid 機能を有効にすることができます。
まっすぐな道を閉じる方法
パスを閉じるのは簡単です。
関連項目: パーソナルロゴの作り方パスを閉じるには、ペンツールを2つの端点の一方に合わせ、1回タップします。 次に、もう一方の端点に合わせ、もう一度タップします。 これで、多角形が出来上がりました。
パスを開いたままにするには、別のツールを選択するか、メニューのどこかをタップするだけです。
直線的なパスでシェイプを作る方法
例えば、正方形を描くために、水平や垂直の線を完璧に作りたい場合、パスをキャンバスのX軸やY軸に固定する必要があります。
グリッドと交差する線を起点に、指やペンシルで水平、垂直、斜めにタップして直線や直角を作り、ノードを作成します。
いくら簡単に作れるとはいえ、直線のパスセグメントを使うことはあまりないでしょう。 前述したように、シェイプツールを使えば完璧な形を作ることができます。 しかし、ベクターを使ってどうデザインするかはあなた次第なんですよ。
とはいえ、ベクターの直線のコツをつかむことは、最初のレッスンとして最適です。 さて、どなたか練習する方はいらっしゃいますか?
ストレートパスペンツールの練習
そのデザイン力を発揮しよう!
この練習は、ペンツールを使ってより複雑な形を作るための、とても簡単な練習です。 ペンツールの使い方の鍵は、練習、練習、練習です。
Vectonatorの新規ドキュメントを作成し、以下の操作を行います:
- ジグザグにオープンパスを描く
- 三角形や多角形の閉じたパスを描き、最初のアンカーポイントが終点になるようにする
- 長方形、正方形、ひし形の図形を描く
曲線の描き方を学ぶ前に、私たちが描いた図形を再現してみてください。 カスタムカラーやグラデーションカラーを使って、図形をより生き生きとしたものにするのも自由です!

カーブパスへの移行
ペンツールが得意とするのは、曲線的なパスの作成です。
Apple Pencilや指で1回タップするだけの直線のセグメントとは異なり、曲線のパスは、タップして方向ハンドルをドラッグすることで作成できます。
まず、キャンバス上で1回タップして曲線の始点を設定します。 ペンシルや指をドラッグしながら、曲線の方向と弧を決定します。
指や鉛筆をキャンバスから離したら、2点目の方向を選び、再びタップ&ドラッグすると、2つのノードの間に曲線が描かれるのがわかります。
ハンドルによって、浅いカーブや深いカーブを作ることができます。 ハンドルのドラッグの仕方で、いろいろな形ができることを試してみてください。
タップとドラッグだけで何もしないと、Vectornator は自動的に非対称ノード (3) を生成します。 これは、スタイルタブの上部にある「ノードタイプ」にハイライト表示されます。

カーブした道を閉じる方法
追加でパスを作成し続ける場合は、最初に作成したノードを一度タップしてシェイプを閉じるだけでよい。
しかし、キャンバス上に開いたパスがあり、それを閉じたい場合、ノードツールとペンツールの組み合わせが必要です。 まず、ノードツールでパス全体を選択します。 次に、ペンツールを起動し、閉じたい2つのアンカーポイントの一方をタップします。 そして、接続したいもう一方のアンカーポイントをタップします。 これで、パスが閉じられました。
もう一つの超簡単な方法は、開いているパスを選択し、パスタブで「閉じる」アイコン(開いている四角)をタップすることです。 ただ、一番下のレイヤーにある実際のパスはその位置に留まり、その上のパスはそれに合わせて移動し、一緒に収まるようにします。
また、隣接するパスセグメントがない場合や、アンカーポイントが重なっていない場合、Vectornatorは自動的に新しい線分を追加してパスを繋ぎます。
これはすべて、まっすぐな道を閉じるときにも当てはまります。

カーブしたパスを編集する方法
カーブしたパスセグメントを編集するには、いくつかの方法があります:
- ノードの移動 パス上のノードを1つ選択し、出来上がったカーブに満足するまでキャンバス上を移動します。 指やApple Pencilでドラッグすることで移動できます。 またはキャンバス右下のミニジョイスティックで移動します。 第三の方法は、アレンジタブでオブジェクトのXY座標を変更する方法です。
- チェンジハンドル パスのノードを1つ選び、ハンドルの向きと長さを変えて、納得のいくカーブを作ります。
- ノードを削除する ノードを削除することで、パスが自動的に変化することがわかります。 ノードが少ないほど、滑らかな形状と連続した曲線になります。 ノードを削除することは、要素の形状を大きく変更するのに適した方法であり、見た目に満足した後に形状のコントロールを単純化するのにも適した方法です。 最後に、アートワークの不要な段差を取り除くことができます。 ノードを削除するには削除したいノードをタップし、アクションバー内の「削除」ボタンをタップします。 または、「パス」タブを開き、「アンカーポイントの削除」をタップします。
- ノードの追加 .パスを1回タップすることで
- ノードの種類を変更する コーナー半径を調整するために、さまざまな種類のノードを選択し、必要な形状を実現することができます。

ノードの種類を変更する方法
スタイルタブの他のオプションをタップするだけで、ノードタイプを変更することができます。
それに合わせて、自分のノード、そして結果的に自分の現在のパスがどのように変化するかに気づくはずです。
例えば、アンカーポイントをタップして、スタイルタブの「ノードタイプ」を「シングルノード(1)」に変更すれば、カーブ部分を直線に戻すことができます。 とても簡単ですね!

しかし、私たちはさらに多くの仕掛けを用意しています!
ペンツールのジェスチャー
ここでは、より簡単に、メニューを使わずにさまざまな種類のアンカーポイントやパスを実現する方法を紹介します:
#その1・・・指を1本(多く)持つ
ペンツールで新しい線を描いているときに、キャンバスに指を(2本目)当てて、前のノードを ディスコネクトタイプ (4) 切断されたノードでは、ハンドルを独立して制御し、次のカーブの方向と弧を変更することができます。

#2 指を2本(以上)持つ
キャンバスに2本(以上)の指を添えて、有効にする。 両ノードハンドルの45°スナッピング .これにより、Mirrored Node(2)を実現することができます。

#3 指を3本(以上)持つ
キャンバスに3本(以上)指をかざすと、次のことが可能になります。 片方のハンドルだけで45°スナップ .

#4ダブルタップ
選択したアンカーポイントをダブルタップすると、そのノードを シングルノードタイプ(1)です。
プリファレンスの設定
ペンツールやその他の関連ツールの使用に影響する環境設定は、ナビゲーションバー(左上)の「ドキュメント設定」からアクセスできます。
- スナップ・トゥ・グリッド:スナップ・トゥ・グリッド機能を使うと、美しい幾何学模様の合成や、水平・垂直の直線パスの作成が簡単にできます。
- ポイントにスナップ:ポイントにスナップを有効にすると、次のポイント(または既存のポイント)を別のポイントにスナップすることができます。 複雑なイラストや美しいレタリングデザインを作成するときにとても便利です。
ペンツールの練習をもっとする
1.直線部と曲線部の組み合わせ
ペンツールの代表的な練習方法で、一見難しそうに見えますが、超簡単にできる方法をご紹介しています。
まずはシンプルな直線のパスセグメントから。 ペンツールを使って、水平方向に一度タップし、もう一度タップします。 タップを続けて曲線の最高点を作り、もう一度タップして曲線の終わりを定義します。 曲線のように見えない、非常に鋭い形状を作ったと思うでしょう。 しかし、ここでマジックが起こるのです。
一番高いノードを2回タップします。 これでノードの種類がSingleからAsymmetricalに変わりました。 スタイルタブでノードをAsymmetricalからSymmetricalに再度変更します。 次にハンドルを水平に引っ張って希望の形にします。 最大までドラッグすると、C型曲線や完全半円の形になります。
次に、2つ目の半円も同じようにします。
上記をわずか19秒で説明したショートムービーをご覧ください:
関連項目: グラフィックデザインポートフォリオの作り方+ベスト16例この直線と曲線のパスの組み合わせは、ペンツールの使い方を学ぶのに最適な方法です。
2.ペンツールのスキルを楽しく練習できる「ベジエゲーム
ペンツールの使い方をもっと練習したい方は、ぜひ「ベジエゲーム」をご覧ください。 自由曲線の作成を通じてペンツールの使い方をマスターすることができる無料のオンラインゲームです。
特に初心者の方にとっては、素晴らしい練習になりますし、より簡単に基本を身につけることができます。

3.自分だけのタイポグラフィーを作る(上級編)
ペンツールの使い方をマスターしたら、自分だけのオリジナルタイポグラフィーを作ってみましょう。 レタリングしながら、さまざまなノードタイプやパスをカーブさせる面白い方法について深く掘り下げていくことができます。
Vectornatorのペンツールを使って次のフォントを作る方法を紹介するWill Patersonのビデオチュートリアルをぜひご覧ください:
ペンツールは、直感的に操作できるものではありません。 しかし、驚くようなデザインを作るのに役立ちます。 私たちのヒントをすべて実践していただければ、すぐに習得できます。
Vectornatorは、ペンツールを学ぶための最も簡単で直感的な方法の1つです。 Adobe Illustratorとは異なり、Vectornatorには独特のネイティブ感、よりクリーンなインターフェース、そして学習プロセスで非常に役立つ補助的な機能が満載されています。
あなたのデザインを私たちと共有することを忘れないでください!私たちの素晴らしいコミュニティがどんなことをしているのか、ぜひ見てみたいです♡。



