Innehållsförteckning
Nyligen deltog jag i en online-klinik om konversationsdesign. I meddelandet om evenemanget sa arrangörerna att konversationsdesign handlar om att ge användaren rätt information vid rätt tidpunkt. För mig är det målet med alla gränssnitt. Det blir inte mycket mer grundläggande än så.
Människor är upptagna och har uppgifter som måste göras, och för det behöver de få rätt information vid rätt tidpunkt.Och de behöver möjlighet att vidta åtgärder utifrån den informationen. Om jag dekonstruerar ett bra gränssnitt är de viktigaste komponenterna som alltid finns där följande information och åtgärd .
Du kan till exempel ställa enkla frågor till AI-drivna robotar och till och med lägga till en uppföljningsfråga, och deras naturliga språkbehandling tar över och svarar med meddelanden och uppmaningar som passar ditt varumärke och hjälper dig att vidta åtgärder.
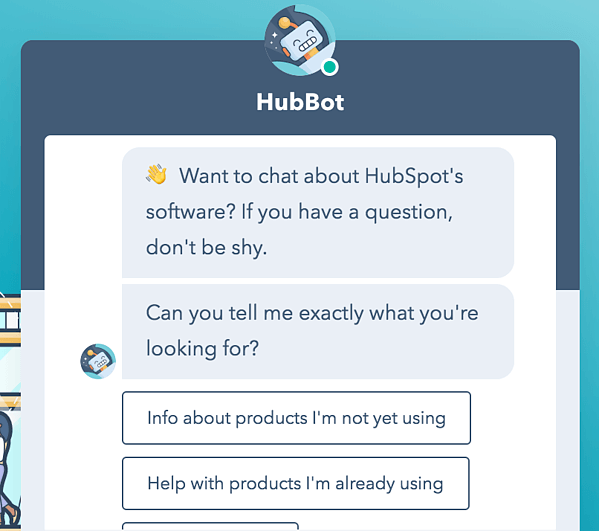
Innovationer inom digitala tjänster och beteendeinterventioner har lett till stora framsteg inom konversationsgränssnitt under det senaste decenniet. Här är ett exempel på en chattbotkonversation som uppmanar användaren att vidta åtgärder genom att ge honom en lista med potentiella frågor att ställa.

Bild med tillstånd av Stream Creative
Låt oss tala om vad UI-designers kan lära sig av konverserande användargränssnitt som röstassistenter, automatiserade meddelandeplattformar och videospel. Men först måste vi dela upp konverserande användargränssnitt.
Vad är ett konverserande användargränssnitt?
A samtalsbaserat användargränssnitt (CUI) är ett digitalt användargränssnitt som med hjälp av teknik simulerar en organisk konversation med en riktig människa. Tidigare har datorer baserat detta konversationselement på både textbaserade användargränssnitt och grafiska gränssnitt för att översätta användarens handlingar till kommandon eller nyckeltermer som datorn kan förstå.
Vi har vanligtvis olika mentala modeller i våra huvuden när vi tänker på gränssnitt, men ett bra sätt att se på det här är genom konversationens glasögon.På den kurs jag deltog i fokuserade de tyvärr bara på chatbots som ett exempel på konversationsdesign. Och även om jag förstår att virtuella assistenter och chatbots förmodligen är det första folk tänker på när man talar om konversationsdesign, är de faktiskt bara en liten del av diskussionen.
Jag anser att konversationsdesign är viktigare än bara chattrobotar och att den utgör grunden för bra användargränssnittsdesign.Konversationsdesign finns inom många områden av användargränssnittsdesign. Chatbots och automatiserade personliga assistenter är en viktig funktion för konversationsgränssnitt, men de är definitivt inte den enda funktionen.
Vilka är de andra funktionerna i konversationsgränssnitt som UI-designers kan använda sig av? Låt oss dela upp dem.
Praktiska tillämpningar av konverserande användargränssnitt
Nu när jag har berättat vad Conversational User Interfaces är är det dags att tala om hur de kan användas i verkligheten.
Användarkonversationsgränssnitt har många olika praktiska tillämpningar. UI-designers kan skapa interaktiva upplevelser genom att imitera naturligt språk, använda analys av sociala nätverk för att koda chattassistenter eller samtalsassistenter eller skapa ett engagerande grafiskt användargränssnitt som uppmuntrar till interaktion.
De flesta av oss känner till Facebook Messengers svarsfunktion som använder naturligt mänskligt språk och fungerar som en virtuell assistent för Facebook Marketplace och Facebook Messenger.
Genom analys av sociala nätverk använder Facebook sin chattfunktion för att skapa gemenskap och göra det möjligt för grupper att fungera genom att ge svar och uppmuntra till konversation.
Nike samarbetade nyligen med Snaps, en AI för konversation, för att svara på meddelanden som marknadsför varumärket Jordan. Se ett exempel på denna konversation nedan.

Bild med tillstånd av Ad Week
Historiskt sett har chattrobotar använts som ett sätt för företag att överföra enkla frågor och uppgifter till sin programvara för konversation, i stället för att ta tid från kundtjänstpersonalen.
Med hjälp av teknik för mänskligt språk, nyckeltermer och ämnestermer kan företagen låta chattroboten hantera alla enkla frågor och hänvisa kunden till kundtjänstmedarbetarna för mer komplexa frågor.
Den här typen av gränssnitt kan spara mycket tid och pengar för företag som är tillräckligt smarta för att anta utmaningen.Siri är ett utmärkt exempel på ett samtalsbaserat röstgränssnitt. Siri lanserades 2011 och är Apples version av en digital röstassistent. Hon fungerar som en personlig assistent som kan svara på de flesta grundläggande frågor och även på vissa komplexa frågor. Hon kan också ta emot telefonsamtal, skicka sms, ställa in påminnelser och mycket mer.
Samtalsupplevelsen med Siri känns som en riktig mänsklig konversation. Och det är inte bara amerikanska eller europeiska länder som har tillgång till Siri, hon kan tala 21 språk och bestämmer rätt språk efter land. Andra företag har skapat liknande gränssnitt, till exempel Amazons Alexa, ett av de nyare röstgränssnitten, som släpptes 2014.
Tänk också på vissa grafiska användargränssnitt som utformar visuell gränssnittsinteraktion med hjälp av grafiska gränssnitt, t.ex. ikoner, menyer eller knappar, för att "samtala" med sin publik.
På en organisatorisk nivå fungerar dessa bilder som en vägledning för användaren genom en webbplats eller app. Men om du tänker efter så skapar de också en konversation mellan enheten och användaren.
Här är ett bra exempel på hur detta kan se ut: Apple använder ikoner på iPhone-startskärmen för att visa användaren vägen genom enheten.

Bild med tillstånd av Pinterest
Chatbots börjar också användas i många länder för telemedicin. Denna tillämpning av användarupplevelser för hälsobeteende är kanske den mest banbrytande användningen av konversationsgränssnitt, enligt min mening.
Även om den här nya innovationen i fråga om samtalsgränssnitt kanske överraskar dig, så är trenden med chatbots som används för hälsoändamål verkligen på väg att ta fart. Att använda ett samtalsgränssnitt för att hantera och ta itu med hälsofrågor är ett revolutionerande tillvägagångssätt för samtalsdesign som är anmärkningsvärt på grund av ämnets betydelse - människors hälsa och säkerhet.
National Institutes of Health som använder sig av konversationsdesign och chatbots för att ta emot patienter visar att chattassistansfunktionen i konversationsgränssnitt har etablerats som en väl betrodd interaktionsmetod. Ny programvara har också utvecklats för att möjliggöra chatbots för telemedicin som är HIPPA-kompatibla och helt konfidentiella.
En annan intressant inspirationskälla för UI-design är videospel, låt oss göra en djupdykning i hur designers av videospel använder samtalsgränssnitt för att interagera med spelaren.
Konverserande användargränssnitt i videospel
Gränssnitt för videospel innehåller vanligtvis element som hjälper spelarna att navigera i det digitala landskapet och nå sina mål. Exempel på sådana navigationer är livbalkar, världskartor, poängräknare med mera.
För att förstå hur begreppet samtalsgränssnitt kan hjälpa UI-designers kan vi titta på UI-designen för ett videospel som jag spelar med mina barn just nu: Brawl Stars.
Brawl Stars, för dem som inte känner till spelet, är ett online-spel med flera spelare i battle-royal-stil. Det skapades av det finska videospelsföretaget Supercell och har blivit en enorm succé sedan det lanserades 2018.
Det är ett enormt populärt spel, mina barn och alla deras vänner spelar det. Nyligen bjöd de in mig att spela det tillsammans med dem, och nu är jag fast.
Det primära spelläget, gem grab, är ett 3 mot 3-spel där man skjuter och slår i en sluten arena. Målet är att vara först med att samla 10 ädelstenar och hålla dem i 15 sekunder.
Så här fungerar det: du kan döda motståndare som återföds inom ett par sekunder, och du kan välja mellan olika Brawlers som alla har olika utseende, färdigheter och vapen. Om du vinner samlar du mynt som gör att du kan köpa uppgraderingar till dina Brawlers och till och med få nya Brawlers. Ganska enkelt, eller hur?
Låt oss utforska idén om videospel som ett samtalsgränssnitt genom att prata om varje element i spelets visuella gränssnitt på startskärmen.
Det är mycket som händer på den här startskärmen, men allt är utformat för att ge spelaren rätt information vid rätt tidpunkt och låta honom vidta åtgärder. Konversationsdesign.

Bild med tillstånd av Brawl Stars
Se även: 7 lysande sätt att använda Auto TraceLåt oss ta en närmare titt på ett par element i gränssnittet. Du kommer att märka att det finns en butik där du kan köpa uppgraderingar Varje dag du loggar in i spelet finns det en liten gåva i butiken som du kan samla in.

Med play-knappen kan du växla mellan olika spellägen. För närvarande kan du se att Gem Grab är valt.

Längst ner till vänster finns Brawl Pass som låter dig samla belöningar för mynt du samlat in under spelets gång. Här kan du också hitta nya uppdrag som ger dig extra mynt. Varningen talar om för spelaren att det finns ett nytt uppdrag.

Det sätt på vilket gränssnittet utformades ger spelaren möjlighet att vidta åtgärder utifrån den information som presenteras. Brawl Star-gränssnittet gör detta genom att erbjuda många alternativ. Detta är en helt annan modell än många gränssnitt som vi ser på webbplatser och webbapplikationer.
En av de klassiska bästa metoderna för webbplatsdesign är att ha en enda call-to-action-knapp, en enkel uppgift som användaren kan utföra.Den traditionella modellen där man använder en inköpstrappa för att styra onlineanvändare försöker tvinga användaren genom ett förutbestämt flöde eller en tratt genom att ge honom eller henne bara ett alternativ att välja mellan. Vi har vant oss vid detta flöde som konsumenter, men det betyder inte att det är det bästa sättet att närma sig digital konsumentinteraktion.
Brawl Star har ett helt motsatt gränssnitt. Interaktionssättet är mer "välj ditt eget äventyr" än en tratt med påtvingade köp. På grund av detta har användaren eller spelaren mycket större frihet att välja sin egen resa och sitt eget flöde.
Eftersom användaren får många alternativ på en gång får han eller hon möjlighet att välja rätt tidpunkt för att agera.
Löftet om att ge användaren rätt information vid rätt tidpunkt uppfylls alltså genom att ge användaren många fler alternativ. Spelkonstruktörerna har inte ett enda flöde i åtanke utan tillåter ett naturligt, organiskt flöde beroende på vad användaren behöver eller vill ha i det ögonblicket.
Alla flöden slutar på samma ställe: Play-knappen. Men innan användaren klickar på den kan han eller hon välja många olika vägar.Eftersom allt fler appar blir webbaserade är det en bra idé att utforska denna modell där användarna har mer kontroll över vägen till skillnad från den dominerande bästa praxis som bygger på en tratt.
Och det är viktigt att komma ihåg att interaktion mellan människa och dator inte alltid behöver ske genom chattassistenter eller konversationsassistenter som använder generiska nyckeltermer eller ämnestermer för att skapa stela, termbaserade diskussioner. Det kan vara så mycket mer organiskt än så!
Du kan skapa ett användargränssnitt som är konversationsvänligt helt enkelt genom att ge din publik valmöjligheter.
Se även: Hur man ritar en kattHela Brawl Stars-gränssnittet är en konversation
Om du spelar Brawl Stars har du kanske lagt märke till att spelarens handlingar är svar på frågor som gränssnittet ställer till spelaren.
För att illustrera detta kan vi också ha följande gränssnitt för chatbotdesign som levererar samma information vid rätt tidpunkt och låter spelaren vidta samma åtgärd.
Det här chatbotgränssnittet är vad de flesta ser som ett samtalsgränssnitt. Men det är bara en annan formfaktor för samma typ av uppgifter som användaren behöver utföra. Brawl Stars-gränssnittet och chatbotten ovan levererar alla rätt information vid rätt tidpunkt och låter användaren utföra samma uppgifter.
 Att välja rätt formfaktor är designerns uppgift.
Att välja rätt formfaktor är designerns uppgift. Samtalsgränssnitt som chattrobotar får mycket uppmärksamhet just nu. Tekniken för mänskligt språk är mer avancerad, och tiden är mogen för aktiva användare att vilja prata med robotar. Ett helt nytt område för gränssnittsdesign öppnar sig.
I de flesta chattbotprogram kan du välja det språk som båda parter talar, vilket gör att amerikanska, asiatiska, europeiska länder och andra länder kan använda samma gränssnitt med hjälp av översättningsprogram. På så sätt kan du utöka din grupp runt om i världen.
Det som är så fantastiskt med detta, förutom att det nya gränssnittet har blivit en accepterad standard, är att det ger upphov till ett nytt sätt att tänka på andra gränssnitt också. Det förändrar vår mentala modell.Facebook och Facebook Messenger har lekt med den här modellen och deras innovationer på området har varit imponerande att se. Facebook Messenger använder ämnesord för att skapa nyckelord som deras chatbot kan svara på med andra nyckelord eller fraser. Men de är inte det enda företaget som arbetar med att skapa konversationsgränssnitt.
Om du börjar tänka på andra gränssnitt som inte är chattgränssnitt som konversationer får du ett helt nytt perspektiv. Om du betraktar varje element på skärmen i ett användargränssnitt som information som du ger användaren vid en viss tidpunkt, en fråga du ställer till användaren eller ett svar som användaren ger dig, blir användargränssnittet en konversation.
Precis som varje samtal har en början, ett flöde och olika slutpunkter beroende på vilken riktning samtalet har tagit, gäller detta även för bra användargränssnitt.
Hur kan vi som designers skapa bättre gränssnitt?
UI-designern har alla möjliga verktyg i sin verktygslåda för att vägleda samtalet och göra det trevligt, eller till och med obehagligt när det behövs. Alla diskussioner behöver inte vara trevliga. Ibland måste man varna människor eller peka på saker som de kanske vill ignorera.
En fråga du bör ställa dig när du utformar ett gränssnitt är: Hur skulle gränssnittet se ut om det var en konversation?Den modellen för öppna samtal Eftersom spelindustrin är en av de mest lönsamma företagen i världen är det värt att ta en titt på hur de utformar saker och ting för att se om samma principer och mentala modeller kan användas på företags webbplatser och webbapplikationer.
Den här typen av interaktioner skiljer sig från den stora majoriteten av konversationer med chattassistenter som sker i chattfönstret på en företagswebbplats som Facebook. Konversationsassistenter skapar en förstärkt verklighet som många har kommit att förvänta sig när de kontaktar digitala kundtjänster.
Och med förbättringarna av tekniken för mänskligt språk och innovationer inom hälsotekniken börjar många till och med acceptera rudimentär medicinsk vård för mindre hälsoproblem från ett samtalsgränssnitt. Samtalsgränssnitt för hälsoskydd är fortfarande i sin linda men har tagit fart under COVID-19-pandemin.
Konverserande användargränssnitt förändras snabbt och vi som UI-designers måste hålla jämna steg med dem. Om varje användargränssnitt är ett samtal bör vi hålla det öppet och lyssna mer, inte tvinga in människor i en tratt.




