目次
Procreateは、デジタルアーティストがアイデアをスケッチしたり、ラスター形式のイラストを完全に仕上げるための強力なツールです。 画家、漫画家、タトゥーアーティスト、ロゴデザイナーなどが、プロの仕事にProcreateを使っています。
アーティスティックな旅の始まりにいる人も、イラストのスキルを練習したい人も、あるいはハンドレタリングを学びたい人も、Procreateはあなたのためのものです。
このツールで始めるのがいかに簡単かをお見せします!さらに一歩踏み込んで、次に何が起こるか、ラスターグラフィックからベクターグラフィックへのワークフローをどうするかについてお話します。 多くのアーティストやデザイナーはProcreateで止まってしまいますが、プロジェクトを最終決定するためにスケッチやイラストをベクターベースのアプリに持ち込む方も多くいらっしゃいます。
そして最後に、初心者からマスターへの飛躍のために見ることができるチュートリアル、ガイド、コースのリストを集めました。
まずは基本的なところから。
この投稿をInstagramで見るA post shared by Procreate (@procreate)
Procreateとは?
Procreateは、いつでもどこでも、何百ものデジタルブラシの力を借りて描くことができるデジタルイラストレーションアプリです。
ブラシの数は、ひとつひとつをカスタマイズできるため、技術的には無限大です。
そのため、あらゆる画風を再現し、あらゆる画材を使用し、無限のカラーパレットで遊ぶことができます。Procreateは、2011年にApp Storeで発売され、その2年後にはApple Design Awardを受賞しました。 同じ年、有名なデジタルアーティストであるカイル・ランバートが、このツールを使ってモーガン・フリーマンの超リアルな肖像画を描いたことから、その話題は現実のものとなりました。 あとは歴史が証明しています。
Procreateは、iPad用のペイント・ドローイング・アプリケーションとして定着し、簡単なスケッチから非常に詳細で高度なアートワークまで作成できるため、初心者からプロまで幅広く利用できます。 Procreateはデジタルアートの世界を民主化し、世界規模でアーティストに多くの機会を与えました。
とても直感的な操作ですが、完璧な直線の引き方やクリッピングマスクの使い方など、いくつかの重要なことを知ることで、あなたの仕事に新たな複雑さが加わります。 この記事では、そのためのお手伝いをします。
この投稿をInstagramで見るA post shared by Procreate (@procreate)
Procreateを使用するために必要なものは何ですか?
iPadとApple Pencilの組み合わせというドリームチーム。
指やサードパーティ製のスタイラスも使えますが、Apple Pencilのレスポンスの良さに勝るものはないでしょう。
ProcreateはAppleのデバイスでしか利用できないので、このツールを使う前に知っておく必要があります。 しかし、これは大きな利点で、このアプリは完全にネイティブな感じで、非常に直感的に使うことができます。
Procreateは最近、iPhone用のソフトウェアのPocketバージョンを発売したので、「デバイス」という言葉もキーワードになっています。 デジタルアートの世界は、まさにあなたの指先の中にあるのです!
iPadに関しては、「大きければ大きいほどいい」というのはよく聞く話ですが、多くのアーティストが12.9インチのiPad Proを好み、より広い面積で作業ができるようにしています。
しかし、最終的には今あるものを使うか、自分に合ったものを購入すればいい。 そう考えると、小さいiPadは持ち運びがしやすいというメリットがある。
これは完全にオプションですが、これまでテーブルを使って絵を描いたことがない場合、マットな紙のようなスクリーンプロテクターを使用すると、紙にペンを置いたような感触が得られ、絵を描くときに滑らかになります。 スクリーンプロテクターは安価で、画面の不要な反射を取り除くことができるので、作品のビデオチュートリアルを撮影するときにも役立ちますよ。
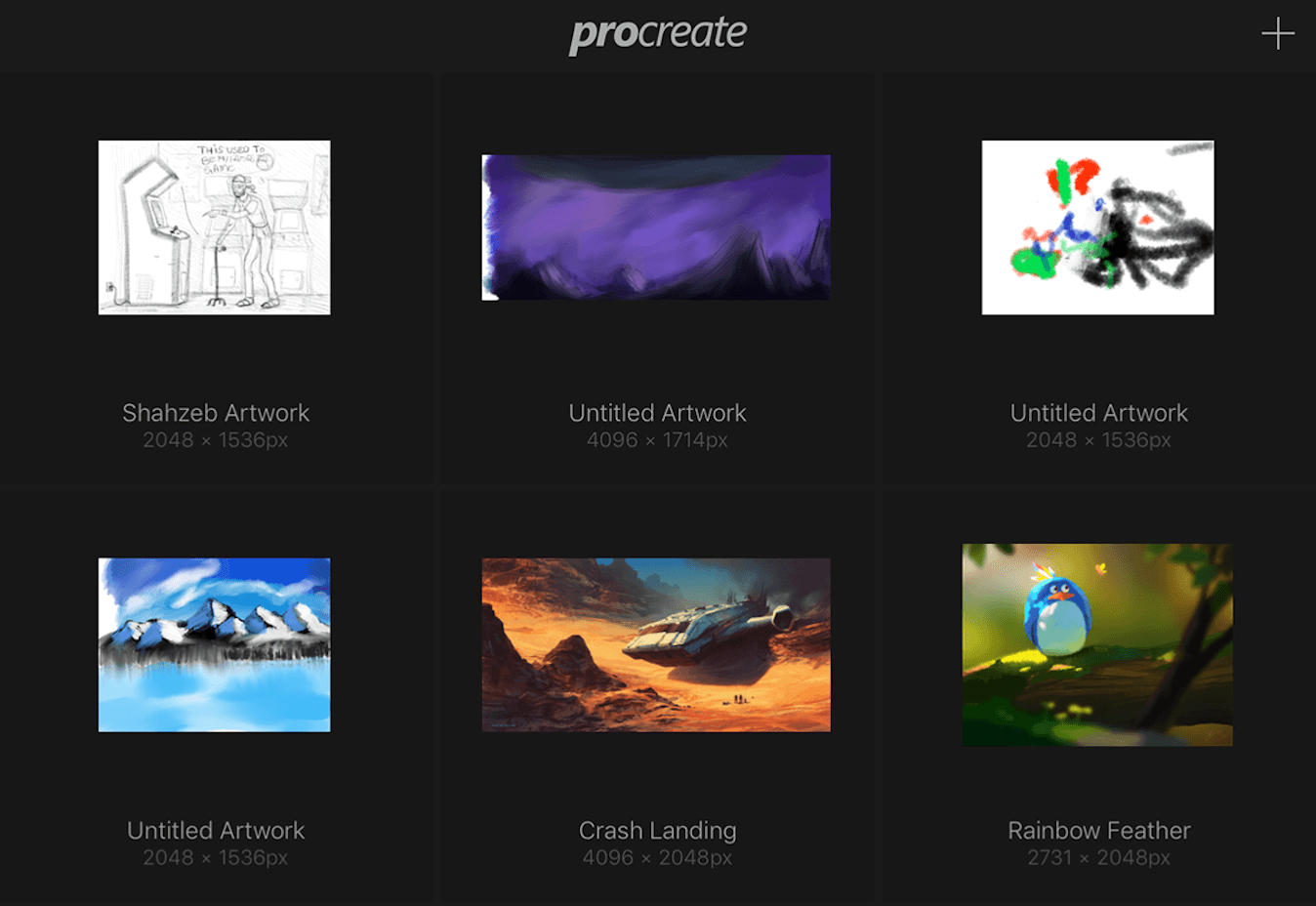
スタートアップ画面
Vectornatorと同様、Procreateの起動画面はギャラリービューで、作成したドキュメントを一目で確認することができます。
右上のプラスボタンをクリックすると、キャンバスの設定を選択する画面が表示されます。
高解像度キャンバスを使用する。 印刷するオプションがあり、その上、多くのブラシが高解像度キャンバスに最適化されている。

出典:AddictiveTips
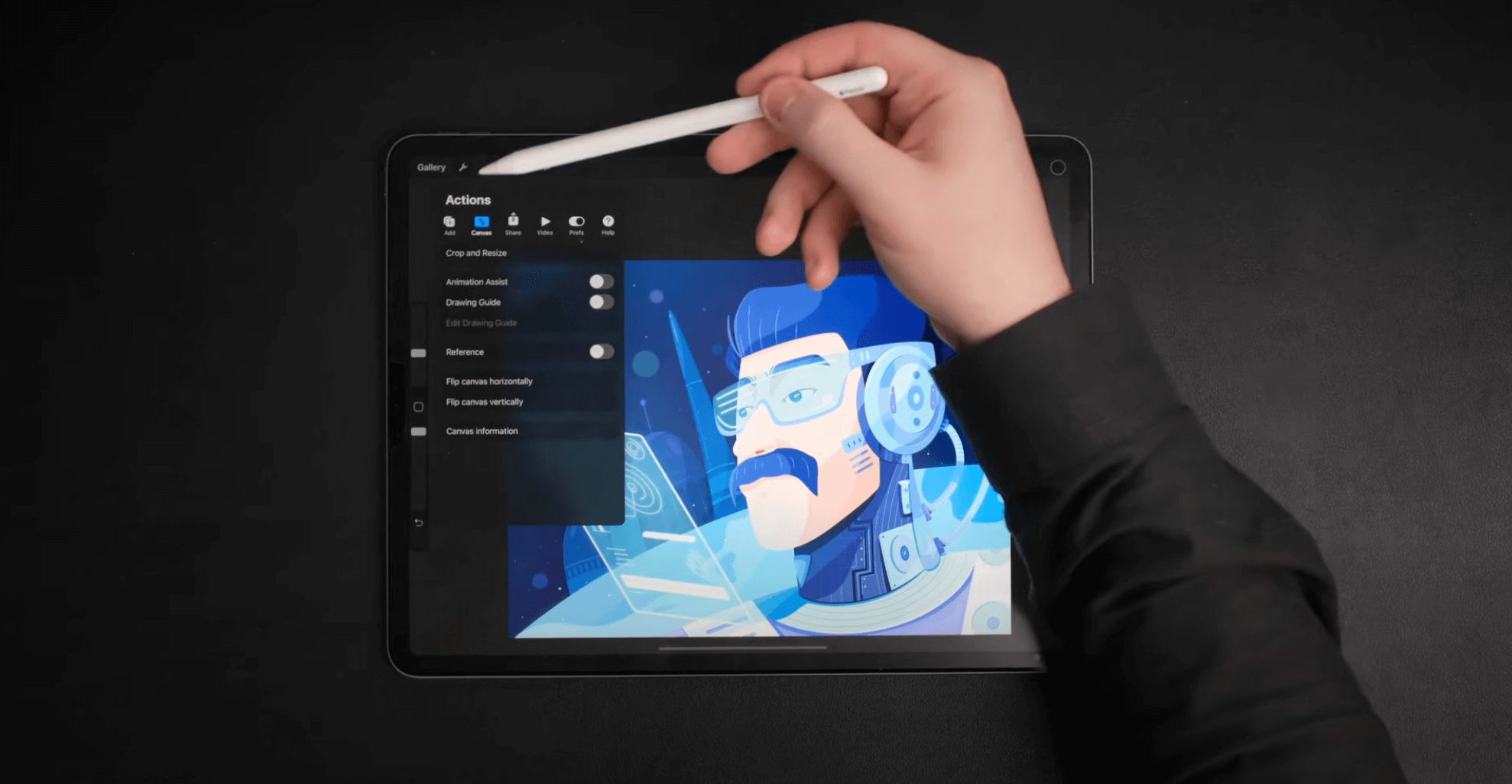
インターフェース
新しいドキュメントの中に入ると、右上にブラシメニュー、スマッジ、消しゴム、レイヤーパネルがあり、さらに小さな色のついた丸があり、それをタップするとカラーパネルにアクセスできるようになっているのがわかります。
ツール設定、インターフェイスの外観、画像の追加、コピー&ペースト、キャンバスサイズの編集、キャンバスの反転、画像のエクスポート、Procreateプロセスビデオのエクスポートなど、その他のコアコントロールにアクセスすることができます。
左中段には、不透明度とブラシのスライダーがあります。

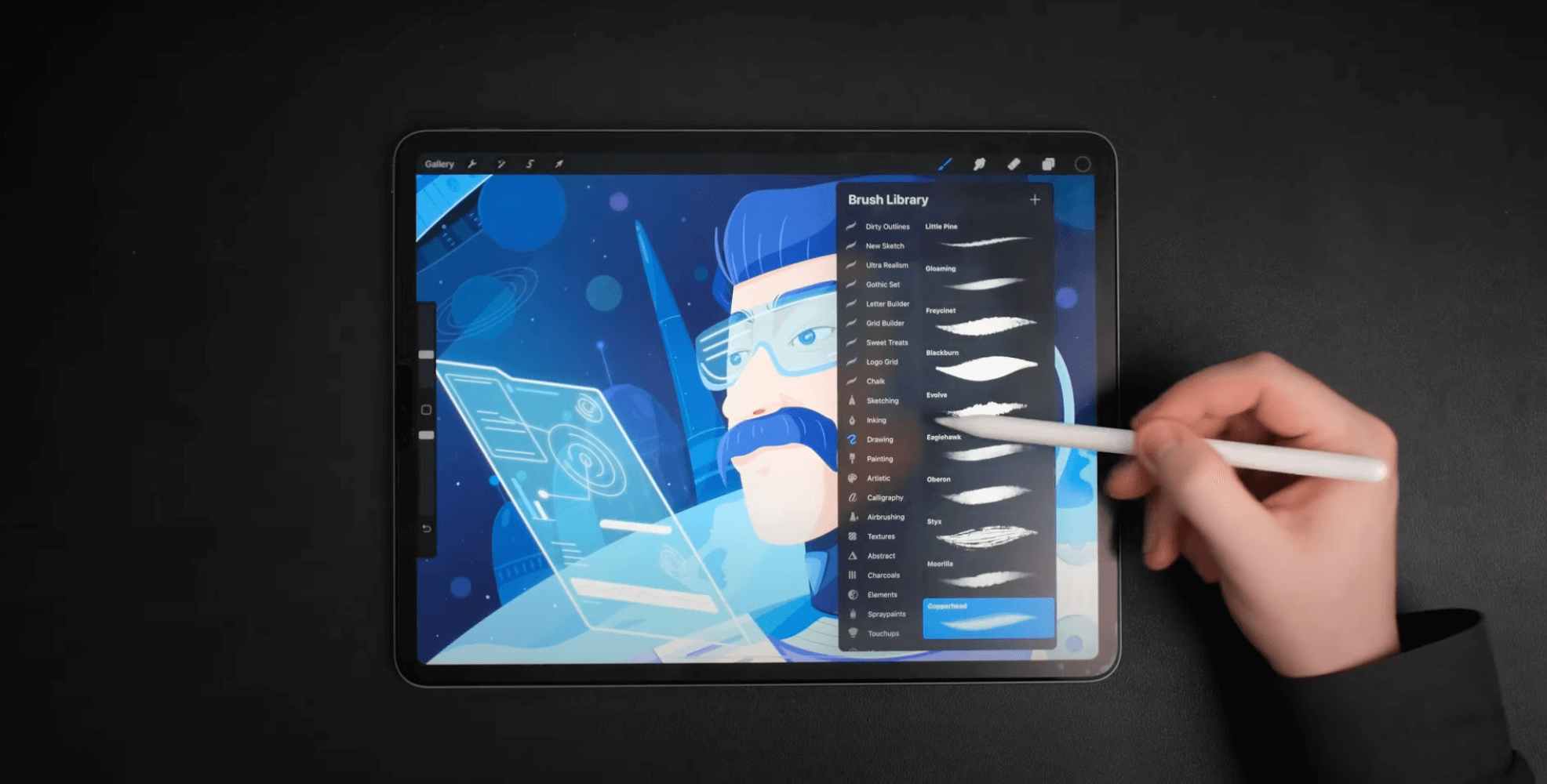
ブラシ
ピクセルベースのイラストの糧となる。
Procreateには、幅広いメディアとスタイルをカバーする200以上のプリセットブラシが用意されています。しかし、本当に素晴らしいのは、カスタムブラシをインストールしたり、自分で作ったりできることで、文字通り無限の可能性を持って作品作りができることです。
関連項目: 4.4のスーパーチャージドブラシを作ったチームブラシをタップすると、ブラシの形状や質感を調整するための設定が表示され、「カスタマイズできる」という意味がわかります。
テクスチャブラシや鉛筆を模した有機的なブラシなど、さまざまなブラシで遊んでみましょう。 筆圧の強弱、ストロークのスピード、iPadに対するApple Pencilの傾きによって、それぞれのブラシストロークがさらに複雑になります。 これらのパラメータがストロークに与える影響や効果に注目してみてください。
前述の通り、中央左のスライダーでブラシサイズと、不透明度をコントロールできます。

スマッジツール
次に紹介するのは、箱に書いてあるとおりの働きをする「スマッジツール」です。
色やブラシ、図形などのアートワークの要素を、にじませる、汚す、柔らかくする、組み合わせるなどの目的で使用します。 水彩画のような効果を出したり、色の切り替えをスムーズに行うのに有効です。

出典:EbbandFlow
関連項目: アクセシブル&インクルーシブデザインとは?消しゴムツール
人は誰でも間違いを犯すものです!大小にかかわらず、消しゴムツールで修正できないものはありません。
しかし、どのブラシも消しゴムとして使えるのが魅力です!ブラシを選択した状態で、消しゴムを長押ししてタップすると、消しゴムの機能を変更することができます。
消しゴムを単なる修正ではなく、クリエーションツールとして使えるようになるのは、すごいことだと思います。
アンドゥ、リドゥ、クリア
失敗といえば、「元に戻す」機能ほど優れたUXの発明はないでしょう。
キャンバス上の任意の場所を2本指でタップすると、元に戻すことができます。 タップを押し続けると、複数のアクションを元に戻すことができます。
やり直しは、同じ動作を3本の指で行うだけです。 また、キャンバス上で3本の指をスライドさせると、すべてがクリアされます。 後者には注意が必要です!
レイヤーパネル
Procreateのレイヤーパネルは、過去に何らかのデザインツールを使ったことがある人なら、とても馴染みやすいと思います。
レイヤーは、デザインやイラストの要素を分離するのに役立ち、特定のアセットを別のレイヤーで調整しても、他のアセットに影響を与えることはありません。
レイヤーパネルでプラスボタンをタップすると、新しい個別レイヤーが表示されます。 新しいレイヤーをタップすると、名前の変更、選択、コピー、塗りつぶし、クリアなど、さまざまな機能が利用可能になります。
アートワークのレイヤーをタップして、他のレイヤーの上や下にドラッグすれば、レイヤーの移動も簡単です。
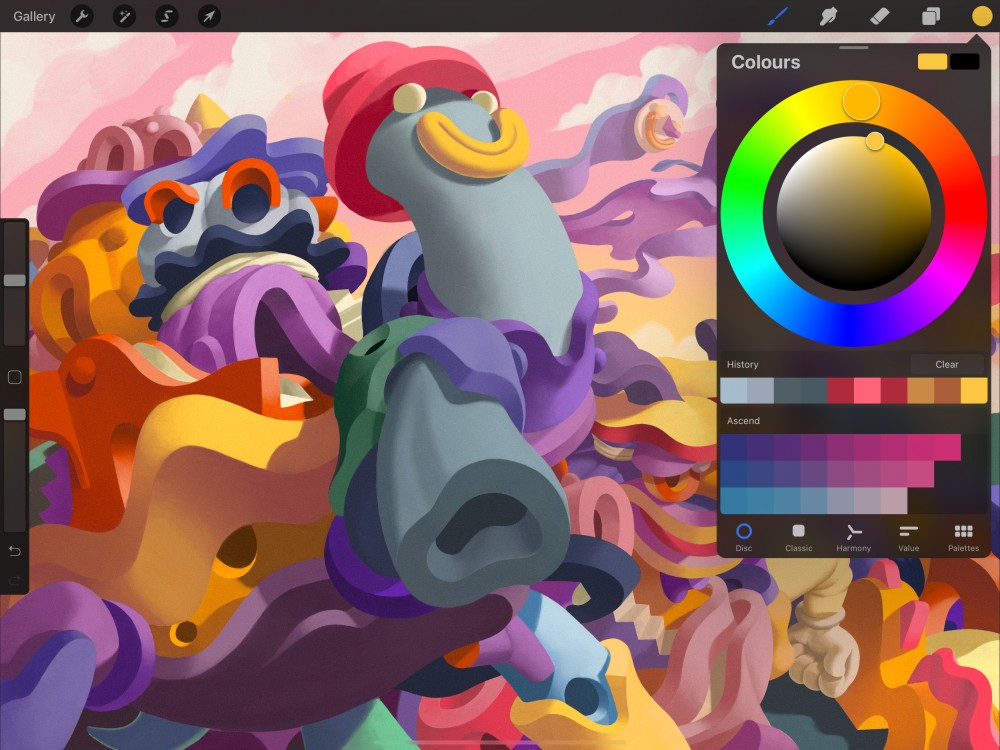
カラーパネル
そして、色のないイラストは何なのか?
右上の円をタップして、カラーピッカーにアクセスします。
外側のリングで色相を選択し、内側のサークルで色の値や彩度を調整することができます。 また、ここで独自のカラーパレットを作成し、使用したい特定のヘックスコードを追加することができます。
また、キャンバス上にすでにある色を選択したい場合は、その色の上で長押しすると、自動的にスポイトツールが起動します。

出典:Procreate
クイックシェイプ
また、「まっすぐな線が描けない」という方もいらっしゃるのではないでしょうか? そんな方も、デジタルドローイングツールがあれば安心です。
鉛筆をキャンバスからすぐに離すのではなく、線の終点で鉛筆を1秒以上保持することで、ソフトウェアに「曲がった線から完全にまっすぐな線に変換してください」と指示します。
例えば円を描くときも同様で、楕円形を閉じるときに鉛筆を握ると、クイックシェイプの機能が働き、完璧な形に仕上げることができます。
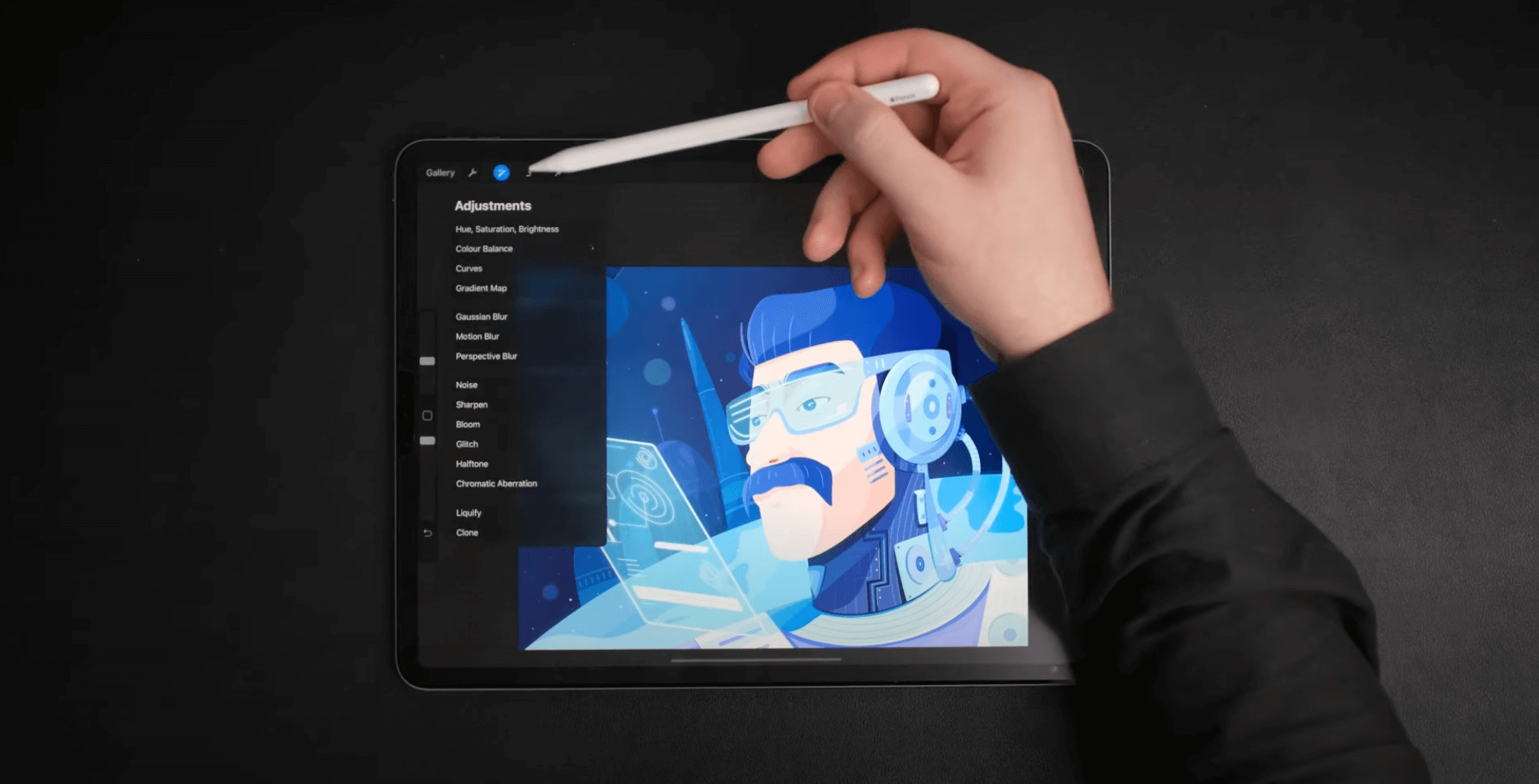
アジャストメントメニュー
トランスフォームと選択ツールについては、説明するまでもないので、ここでは説明しません。
ここでは、ぼかし機能(ぼかし強度、ガウスぼかしなど)、色相、彩度、カラーバランスなどがあります。 このタブは、Procreateに慣れてくると便利になってくるので、じっくりと使い込んでください。
特に「リキファイ」は、ゴッホの「星降る夜」のように、キャンバス上のあらゆるものを押したり、ひねったり、つまんだり、広げたりすることができる、とても素晴らしい機能です。

デザインをベクター化する方法
なぜラスターデザインをベクター化するのでしょうか?
ピクセルグラフィックスとベクターの違いは、編集性、品質、そしてファイルサイズにあります。
ベクターは、大きなサイズに拡大してもシャープな印象を与え、数回のクリックで無限に編集可能です。 オブジェクトの形状を簡単に変更でき、どんなズームレベルでも鮮明に見えます。 ベクターは、ロゴ、印刷媒体、タイポグラフィー、大規模なイラスト、アイコンなど、多くのデザインプロジェクトに最適な手段です。
一方、ラスターグラフィックは、限られたピクセル数で構成されているため、大きなサイズではアートワークがぼやけて見える可能性があります。
Procreateのファイルは常にピクセルベースのラスターグラフィックであり、Vectornatorのようなベクターソフトウェアはベクターファイルを生成します。Vectornatorもまた、Appleデバイスのために特別に設計されたソフトウェアです。 Appleのネイティブなルック&フィールを持っているので、すぐに使い始めることができます。 また、Procreateとは異なり、一部のデザイナーが好むMacでも利用可能です。
では、この2つのアプリは一体どのように連携しているのか、なぜ天下一品なのか。
1.自分だけの書体を作る
例えば、カスタムフォントを作りたい場合、Procreateで文字をスケッチして、アセンダとディセンダの形、セリフの有無など、文字を個別に定義することができます。
Vectornatorにはオートトレース機能がありますが、このようなプロジェクトではペンや鉛筆ツールを使用することをお勧めします。
以下は、このデザインプロセスがどのようなものなのか、詳しい動画です。
2.ロゴをデザインする
ロゴも同様で、アイデアが浮かんだらすぐに書き留めたい。 そんな時はProcreateを使いましょう。
アイデアを視覚化した後は、Vectornatorでそれを具体化します。 このとき、乱れた線をきれいに整え、鮮明な形状を作ります。
前のビデオではペンツールについて詳しく説明したので、今回はシェイプと鉛筆ツールに焦点をあてて説明します。
もっと詳しく知りたい方はこちら
Procreateは使いやすく、習得しやすいツールですが、複雑な使い方ができないわけではありません。 この記事では、このツールにすぐに飛び込むことができますが、ここではほとんど表面しか見ていません。
チュートリアルや学習リソースはたくさんあるので、ぜひ試してみてください。 ここでは、私たちのお気に入りを紹介します:
1.初心者の方へ
ProcreateのYouTubeチャンネルは、Learn To Procreateシリーズで、最新で分かりやすいチュートリアルを提供しています。 そして、オージーアクセントが好きな人はいないでしょう!
しかし、他のアーティストやデザインチャンネルにもチュートリアルがあり、例えばArt & Designのチュートリアルのようなものがあります。
2.描画の場合
基本を学んだら、次のステップに進み、デッサン力を磨いていきましょう。
BillynotBullyは、駆け出しのイラストレーターのために特別に作られた素晴らしいチュートリアルを提供しています:
また、バルドーブラシのイージーブリーズなアプローチも要チェックです:
3.レタリング用
レタリングを追求したいのであれば、このアートフォームに特化したチュートリアルをいくつか見る必要があります。
How to Hand Letterは、このテーマについて素晴らしい示唆を与えてくれます:
そして、プロのソフトウェア開発者であり、レタリングアーティスト、グラフィックデザイナーであるカリン・ニューポートも同様です:
しかし、レタリングを書体にしたいのであれば、ベクター化する必要があります。
4.アドバンスドチュートリアル
ここでは、プロのアーティストが紹介する、ワークフローをより速く、制作プロセスをより良くするための、より高度なビデオを紹介します:
この素晴らしいドローイングアプリの使い方を、私たちと一緒に楽しんで学んでいただけたら幸いです。
しかし、最も重要なことは、ここでダウンロードできるVectornatorでベクターグラフィックを使ってクリエイティブなプロセスをさらに進める方法について、貴重な洞察を共有できたことだと思います。
いつものように、皆さんの作品を見るのが待ちきれません!Instagramでタグ付けして、ベクターアートワークを紹介してもらいましょう!