Оглавление
Procreate - это мощный инструмент для цифровых художников, которые хотят сделать набросок идеи или полностью завершить работу над иллюстрацией в растровом виде. Художники, карикатуристы, татуировщики, дизайнеры логотипов и многие другие используют Procreate в своей профессиональной работе.
Если вы находитесь в начале своего творческого пути, или хотите попрактиковаться в иллюстрировании, или даже хотите научиться ручному письму, Procreate - для вас.
Мы покажем вам, как легко начать работу с этим инструментом! Чтобы сделать шаг вперед, мы поговорим о том, что происходит дальше, и как вы можете перевести свой рабочий процесс из растровой графики в векторную. Хотя многие художники и дизайнеры останавливаются на Procreate, есть много тех, кто переносит свой эскиз или иллюстрацию в векторное приложение, чтобы завершить свой проект.
И, наконец, мы собрали список учебников, руководств и курсов, которые вы можете посмотреть, чтобы сделать скачок от новичка к мастеру.
Давайте начнем с основ.
Посмотреть это сообщение на InstagramA post shared by Procreate (@procreate)
Что такое Procreate?
Procreate - это приложение для создания цифровых иллюстраций, позволяющее рисовать в любое время и в любом месте, имея под рукой сотни цифровых кистей.
Технически, количество кистей бесконечно, поскольку вы можете настроить каждую из них, и даже создать свою собственную коллекцию кистей с нуля.
Это позволяет воссоздать любой стиль рисования, использовать любое средство живописи и играть с безграничной цветовой палитрой.Procreate - явно зрелая программа, которая существует уже 10 лет. Она появилась в App Store в 2011 году и всего два года спустя получила награду Apple Design Award. В том же году шумиха стала реальностью, когда известный цифровой художник Кайл Ламберт нарисовал с помощью этого инструмента гиперреалистичный портрет Моргана Фримена. Остальное - уже история.
С тех пор Procreate стал основным приложением для рисования и черчения на iPad, с его помощью можно создавать все, от быстрых набросков до чрезвычайно детальных и сложных работ, что делает его идеальным как для новичков, так и для профессионалов. Procreate демократизировал мир цифрового искусства и открыл множество возможностей для художников в глобальном масштабе.
Хотя это очень интуитивно понятно, знание некоторых важных вещей, например, как нарисовать идеально прямую линию или как использовать обтравочную маску, добавит новый уровень сложности в вашу работу. Эта статья поможет вам в этом.
Посмотреть это сообщение на InstagramA post shared by Procreate (@procreate)
Смотрите также: Как использовать в дизайне цвета года 2021 по версии PantoneЧто нужно для работы с Procreate?
Команда мечты: iPad в паре с Apple Pencil.
Вы также можете использовать палец или стилус стороннего производителя, но отзывчивость Apple Pencil трудно превзойти.
Procreate доступен только на устройствах Apple, о чем важно знать, прежде чем погружаться в этот инструмент. Но это дает большое преимущество: приложение кажется полностью родным, и поэтому очень интуитивно понятно в использовании.
Термин "устройства" здесь является еще одним ключевым словом, поскольку Procreate недавно запустил карманную версию своего программного обеспечения для iPhone. Мир цифрового искусства действительно у вас под рукой!
Когда речь заходит об iPad, мы рекомендуем то, что вы наверняка уже слышали: чем больше, тем лучше. Многие художники предпочитают 12,9-дюймовый iPad Pro, чтобы обеспечить большую площадь для работы.
Но в конечном итоге, используйте то, что у вас уже есть, или приобретайте то, что вам подходит. Если подумать, то преимущество iPad меньшего размера в том, что его легко носить с собой.
Это совершенно необязательно, но если вы раньше не использовали свой стол для рисования, то матовый защитный экран, похожий на бумагу, даст вам ощущение пера на бумаге, и он будет более гладким, когда вы рисуете. Они недорогие, и они также очень помогут вам при съемке видеоуроков вашего творчества, так как они помогают убрать нежелательные отражения с экрана.
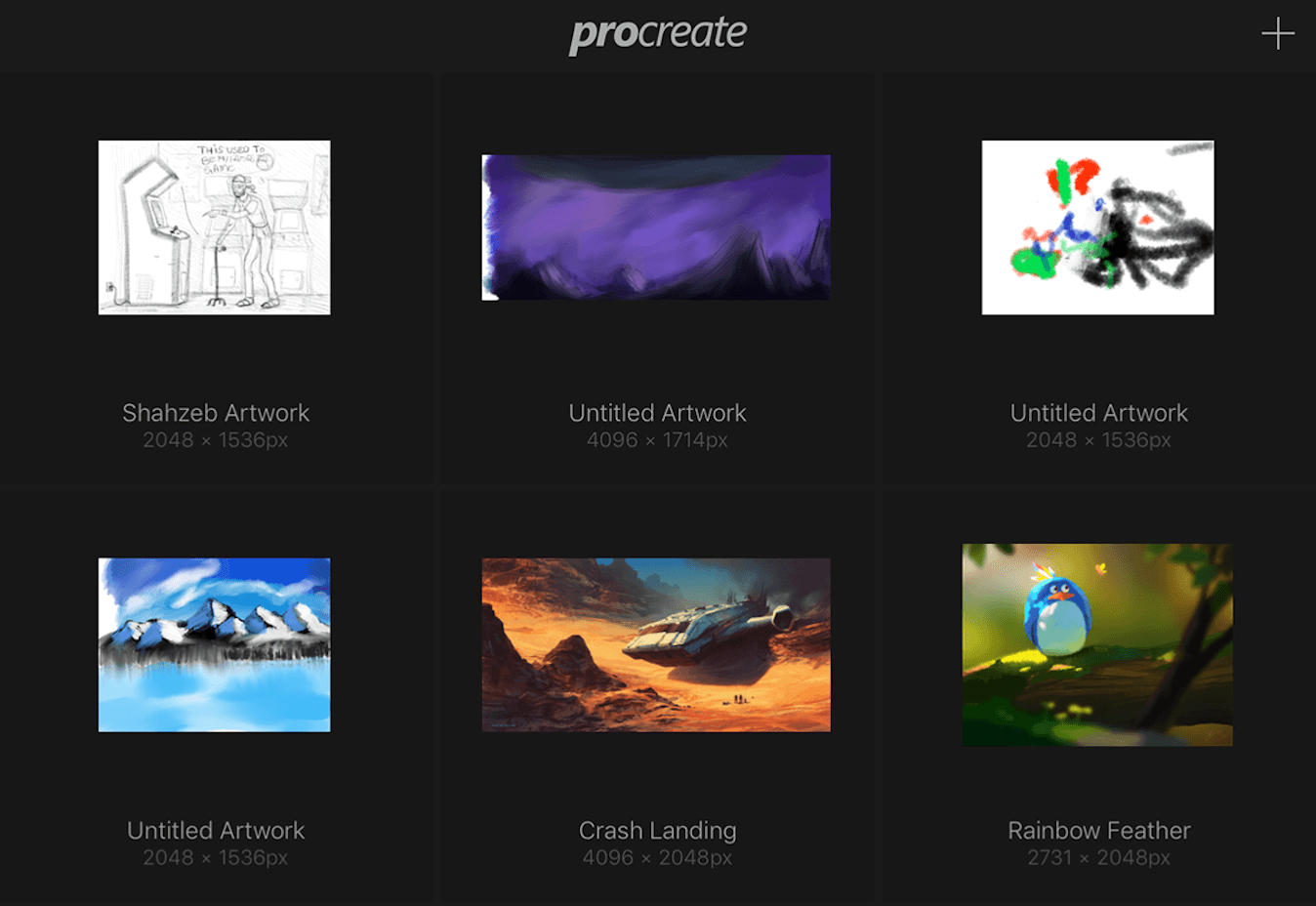
Начальный экран
Как и в Vectornator, начальным экраном Procreate является представление "Галерея", где можно увидеть все созданные вами документы одним взглядом.
Но самое главное - это место, где можно создавать совершенно новые документы. Для этого просто нажмите на кнопку с плюсом в правом верхнем углу. После нажатия вам будет предложено выбрать настройки холста.
Используйте холст высокого разрешения. Он дает вам возможность печати, и, кроме того, многие кисти оптимизированы для холста высокого разрешения.

Источник: AddictiveTips
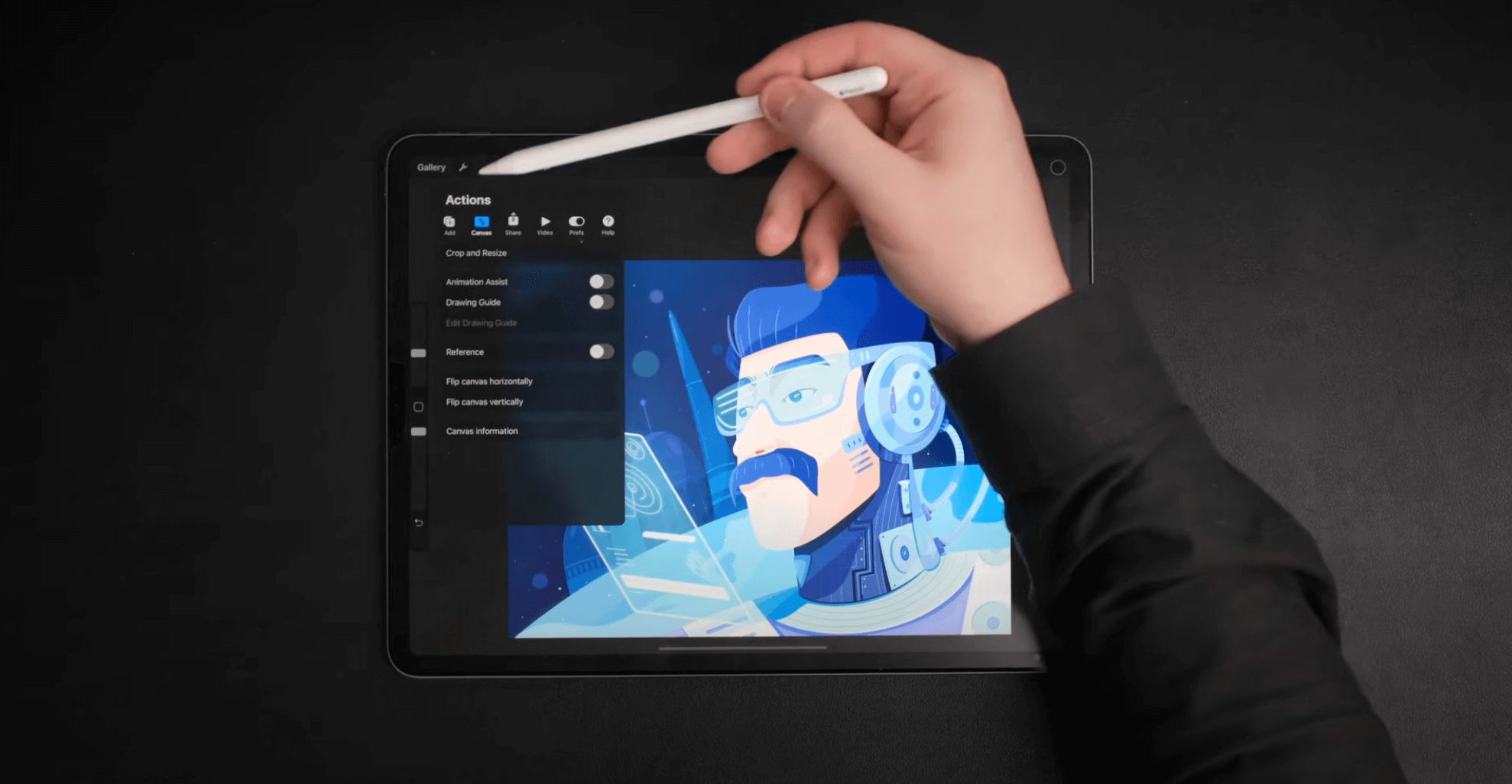
Интерфейс
Как только вы окажетесь в новом документе, вы заметите меню кистей, клякс, ластика, панель слоев в правом верхнем углу, а также маленький цветной кружок, нажатие на который открывает доступ к панели цветов.
В противоположном углу находится меню действий (представленное значком гаечного ключа), которое дает вам доступ к настройкам инструмента, внешнему виду интерфейса и другим основным элементам управления, таким как добавление изображения, копирование и вставка, редактирование размера холста, переворачивание холста, экспорт изображения или экспорт видео процесса Procreate.
В среднем левом углу находится ползунок непрозрачности и кисти.

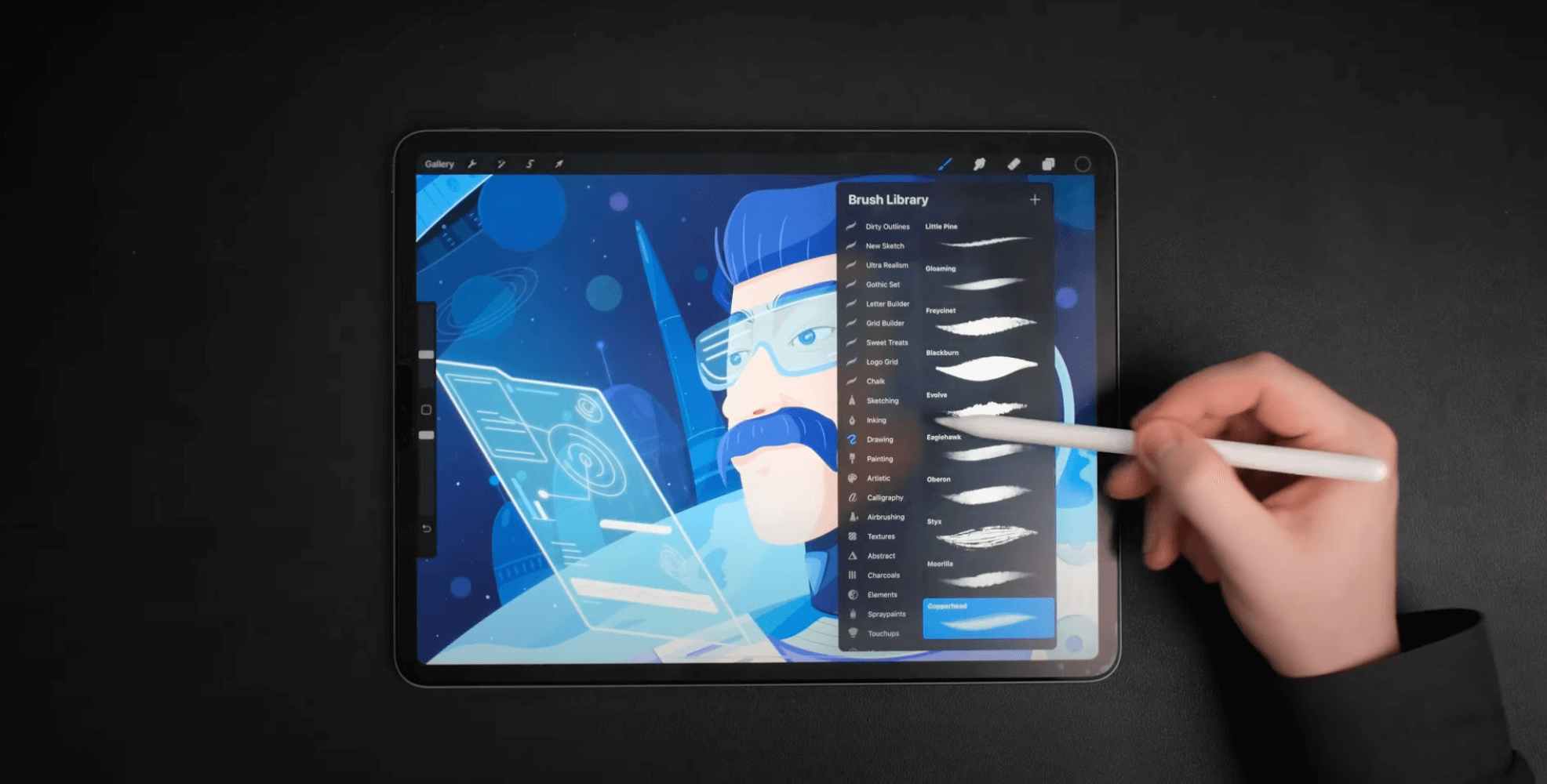
Кисти
Хлеб и масло для пиксельных иллюстраций.
Procreate поставляется с более чем 200 предустановленными кистями, которые охватывают широкий спектр сред и стилей.Но что действительно впечатляет, так это то, что вы можете установить или даже создать свои собственные кисти, что дает вам буквально безграничные возможности для создания своего искусства.
Пролистайте библиотеку кистей, посмотрите, что подходит для вашего проекта, нажмите на кисть, которую вы хотите использовать, и начинайте рисовать. После нажатия на кисть вы также увидите, что мы подразумеваем под словом "настраиваемая" - вы найдете десятки настроек кисти, которые позволяют управлять ее формой и текстурой.
Начните с игры с различными кистями, от текстурных до органических, имитирующих карандаш. Каждый мазок кисти имеет свой собственный вкус, который усложняется степенью нажима, скоростью движения и наклоном Apple Pencil по отношению к iPad. Обратите внимание на то, как все эти параметры влияют на ваш мазок и какой эффект вы можете получить.
Как уже упоминалось, ползунки в центре слева позволяют управлять размером кисти, а также непрозрачностью.

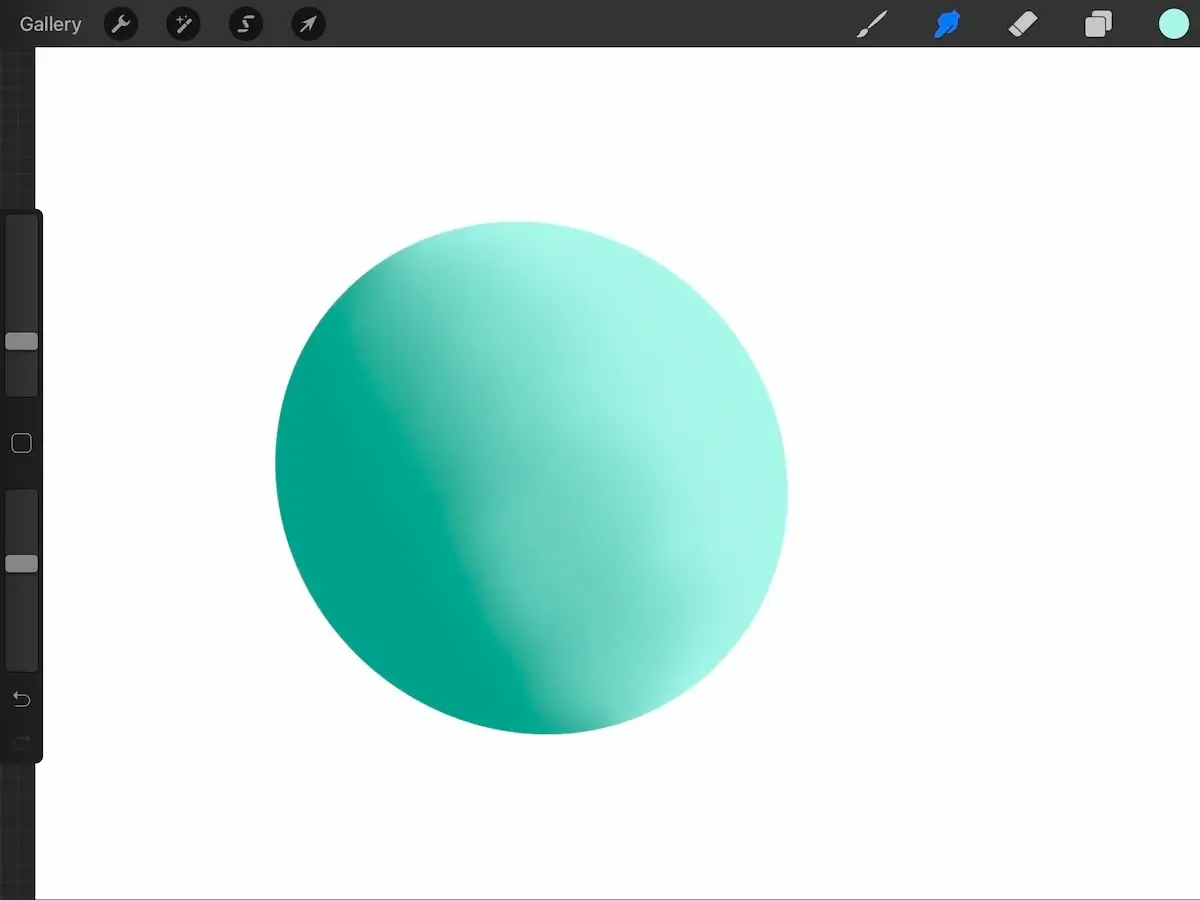
Инструмент для размазывания
Следующий на очереди - инструмент Smudge Tool, который делает то, что написано на коробке.
Он используется для размазывания, размазывания, смягчения или объединения элементов вашей работы, таких как цвета, кисти или формы. Он полезен для создания эффекта акварели или плавного перехода между цветами.

Источник: EbbandFlow
Инструмент "Ластик
Мы все совершаем ошибки! Большие или маленькие, нет ничего, что нельзя исправить с помощью инструмента "ластик".
Вы можете использовать его для стирания любых участков холста. Но волшебство заключается в том, что любая из ваших кистей может быть использована в качестве ластика! Выбрав кисть, удерживайте и коснитесь ластика, чтобы изменить его функциональность.
Это удивительная функция, которая позволяет использовать ластик как инструмент для творчества, а не только для исправления.
Отменить, Повторить, Очистить
Если говорить об ошибках, то нет лучшего изобретения UX, чем функция отмены.
Нажмите двумя пальцами в любом месте холста, чтобы отменить действие. Удерживайте нажатие, чтобы отменить несколько действий.
Чтобы повторить, просто выполните те же действия тремя пальцами. А если провести тремя пальцами по холсту, то все будет очищено. Будьте осторожны с последним!
Панель слоев
Если вы работали с каким-либо инструментом для дизайна в прошлом, панель слоев Procreate покажется вам очень знакомой.
Слои помогают разделить элементы дизайна или иллюстрации, чтобы можно было вносить изменения в отдельные элементы на отдельном слое, не затрагивая остальные.
Если перейти на панель слоев и нажать на кнопку с плюсом, появится новый отдельный слой. Если нажать на новый слой, станет доступно множество функций, таких как переименование, выделение, копирование, заливка, очистка и другие.
Перемещение слоев также не составит труда: нажмите на нужный слой с иллюстрациями и перетащите его на верх или под другие слои, чтобы разместить его там, где нужно.
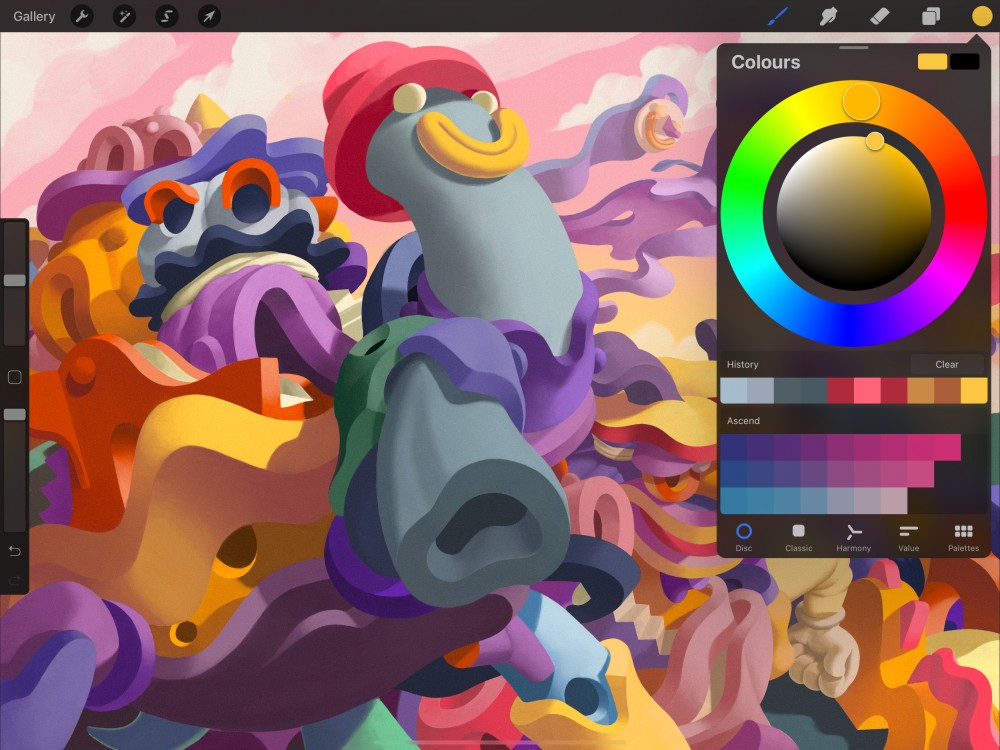
Цветная панель
А что такое иллюстрация без цвета?
Нажмите на круг в правом верхнем углу, чтобы открыть окно выбора цвета.
Используйте внешнее кольцо для выбора оттенка, а внутренний круг - для точной настройки оттенка, играя со значениями цвета и насыщенностью. Здесь вы также можете создать свою собственную палитру цветов и добавить определенный шестнадцатеричный код, который вы хотите использовать.
Если вы хотите выбрать цвет, который уже присутствует на вашем холсте, нажмите на этот цвет. Это автоматически активирует инструмент "Пипетка".

Источник: Procreate
Быстрые формы
Вы тоже относитесь к тем людям, которые не могут нарисовать прямую линию, чтобы спасти свою жизнь? В этом и заключается прелесть цифрового инструмента для рисования - с ним вы справитесь.
Попробуйте нарисовать линию. Вместо того чтобы сразу отрывать карандаш от холста, задержите его в конечной точке линии на дополнительную секунду. Это позволит программе преобразовать линию из кривой в идеально прямую.
То же самое относится, например, к рисованию круга. Удерживайте карандаш при закрытии овальной формы, и функции быстрых фигур начнут работать, чтобы довести ее до совершенства.
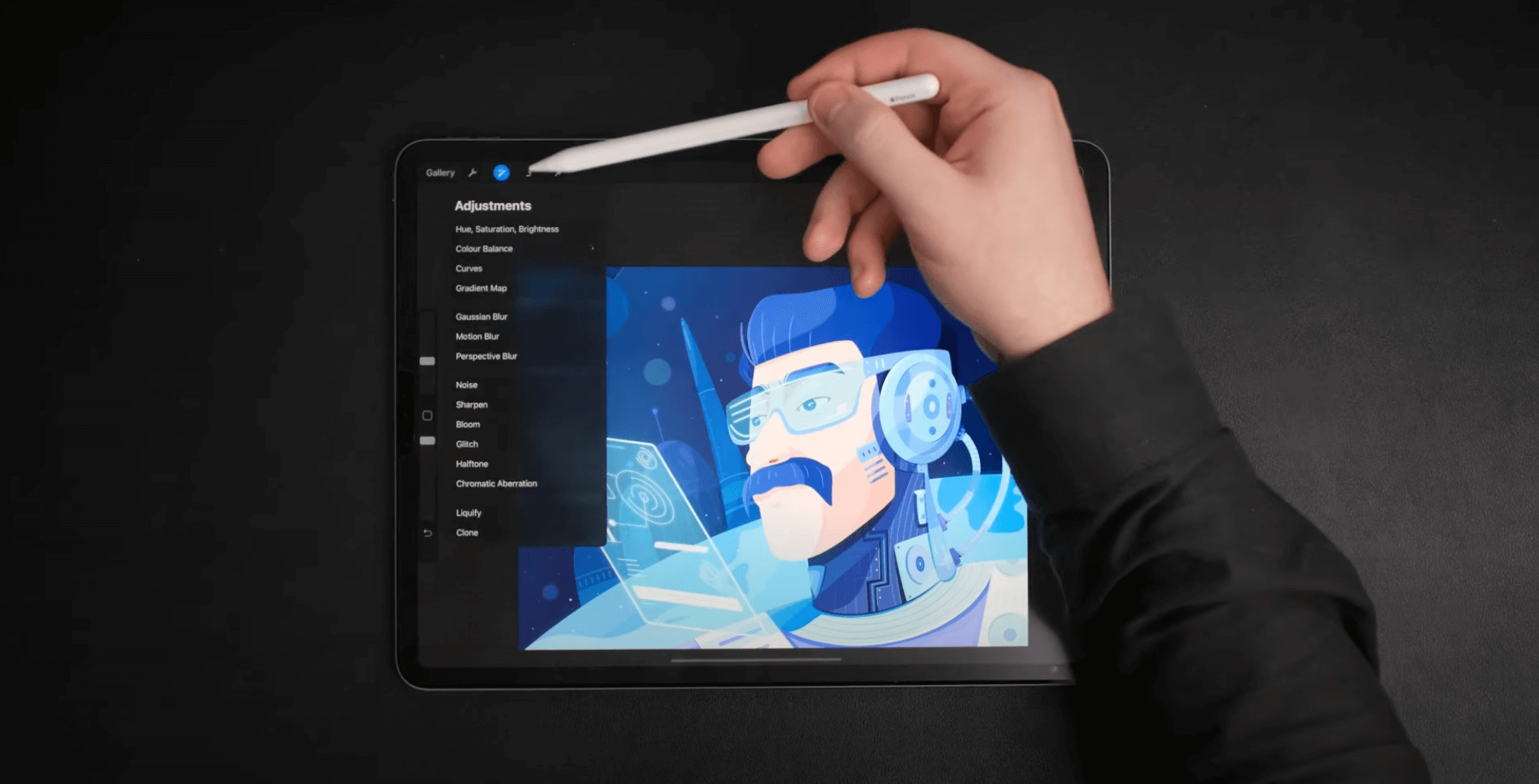
Меню настроек
Мы не будем рассматривать инструменты трансформации и выделения, поскольку они достаточно понятны.
Итак, давайте сразу перейдем к меню корректировки; выпадающее меню представлено значком волшебной палочки. Здесь есть несколько функций размытия (например, интенсивность размытия, гауссово размытие и т.д.), а также оттенок, насыщенность, цветовой баланс и многое другое. Не торопитесь изучать эту вкладку, потому что она пригодится вам по мере того, как вы будете все больше и больше знакомиться с Procreate.
В частности, Liquify - это действительно потрясающая функция. С ее помощью вы можете нажимать, крутить, щипать и расширять что угодно на вашем холсте, пока не получится что-то вроде знаменитой "Звездной ночи" Ван Гога.

Как векторизовать свои дизайны
Давайте начнем с причин. Зачем вам векторизация растровых рисунков?
Чтобы ответить на этот вопрос, давайте рассмотрим разницу между пиксельной графикой и векторами. Точнее, речь идет о возможности редактирования, качестве и даже размере вашего файла.
Векторы всегда выглядят четко, даже если их увеличить до большого размера, и их можно бесконечно редактировать всего несколькими щелчками мыши. Вы можете легко изменить форму любого объекта, и он будет выглядеть четко при любом уровне масштабирования. Векторы - идеальное средство для многих дизайнерских проектов, таких как логотипы, печатные издания, типографика, крупномасштабные иллюстрации, иконки и так далее.
Растровая графика, с другой стороны, состоит из ограниченного числа пикселей, что может означать, что при больших размерах ваше произведение может выглядеть размытым.
Файл Procreate всегда будет растровой графикой на основе пикселей, в то время как векторная программа, например Vectornator, создаст векторный файл.Vectornator - это программа, разработанная специально для устройств Apple. Она имеет оригинальный внешний вид и ощущение Apple, что позволяет легко погрузиться в нее и сразу же использовать. И в отличие от Procreate, она доступна и на Mac, что предпочитают некоторые дизайнеры.
Как именно эти два приложения работают вместе, и почему они идеально подходят друг другу?
1. Создание собственного шрифта
Допустим, вы хотите создать пользовательский шрифт. Вы можете начать набрасывать свои символы в Procreate, чтобы определить их индивидуально: как выглядят восходящие и нисходящие линии, есть ли у них засечки или нет, и так далее.
После получения нужной формы импортируйте файл в Vectornator, чтобы превратить его в вектор. Хотя в Vectornator есть функция автоматической трассировки, мы рекомендуем вам использовать инструмент Pen или Pencil для подобных проектов, поскольку они дают больше контроля при проектировании.
Ниже приводится подробное видео о том, как выглядит этот процесс проектирования.
2. Разработка логотипа
То же самое относится и к логотипу. Допустим, у вас возникла блестящая идея, и вы хотите быстро записать ее. Используйте для этого Procreate.
Теперь, когда вы визуализировали свою идею, вы можете материализовать ее в Vectornator. Здесь вы убираете все неровные линии и создаете четкие формы.
Посмотрите видео ниже, чтобы узнать, как это сделать. Поскольку в предыдущем видео более подробно объяснялся инструмент "Перо", в этом видео основное внимание уделено инструменту "Фигура" и "Карандаш".
Где узнать больше
Procreate прост в использовании и освоении, но это не значит, что вы не сможете использовать его в сложных задачах. Эта статья поможет вам сразу приступить к работе с инструментом, но мы едва коснулись поверхности.
Существует множество учебников и обучающих ресурсов, которые мы рекомендуем вам попробовать. Вот наши любимые:
1. для начинающих:
Определенно попробуйте канал Procreate на YouTube. У них есть обновленные и простые в освоении учебники в рамках серии Learn To Procreate. А кто не любит австралийский акцент!
Но и другие художники или дизайнерские каналы также имеют учебники, как, например, этот от Art & Design
2. для рисования
После изучения основ вы можете перейти к следующему шагу и отточить свое мастерство рисования.
BillynotBully предлагает отличный учебник, созданный специально для начинающих иллюстраторов:
Или обратите внимание на легкий и непринужденный подход Bardot Brush:
3. для надписей
Если вы хотите заняться леттерингом, то вам нужно посмотреть несколько уроков, которые специально посвящены этому виду искусства.
Смотрите также: Учебник "MerMay"В книге How to Hand Letter вы найдете много полезной информации на эту тему:
Как и Карин Ньюпорт, профессиональный разработчик программного обеспечения, художник-гравер и графический дизайнер:
Однако если вы хотите превратить свою надпись в шрифт, то вам придется ее векторизовать.
4. Продвинутые учебники
Как только вы почувствуете себя комфортно с этим инструментом, посмотрите более продвинутые видео, которые помогут вам ускорить рабочий процесс и сделать его более качественным. Вот несколько советов и приемов, которыми поделились профессиональные художники:
Мы надеемся, что вам понравилось учиться пользоваться этим удивительным приложением для рисования вместе с нами.
Но самое главное, мы надеемся, что поделились некоторыми ценными идеями о том, как продвинуть свой творческий процесс дальше с помощью векторной графики в программе Vectornator, которую вы можете скачать здесь.
Как обычно, мы не можем дождаться, чтобы увидеть, что вы создадите! Отметьте нас на Instagram, чтобы ваши векторные работы были представлены!